本文介绍下,使用javascript代码改变html内容的几个例子,主要学习document.write、document.getElementById的用法。有需要的朋友参考下。
可以借助javascript来操作HTML,改变网页内容等。
下面分享二个这方面的例子,供大家参考。
一,向页面输出内容
Javascript提供了document.write('string')方法来向页面写入内容:
复制代码 代码示例:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>使用Javascript改变HTML内容的测试-
脚本学堂</title>
<script type="text/javascript">
document.write("我是来自JS的内容~");
function writeHtmlLater() {
document.write("哈哈,我把内容覆盖了~");
}
</script>
</head>
<body>
<h1>使用Javascript改变HTML内容的测试-脚本学堂</h1>
<p><input type="button" value="点击覆盖所有内容" onclick="writeHtmlLater()" /></p>
</body>
</html>
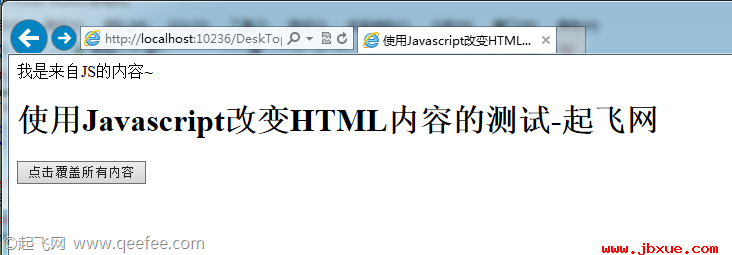
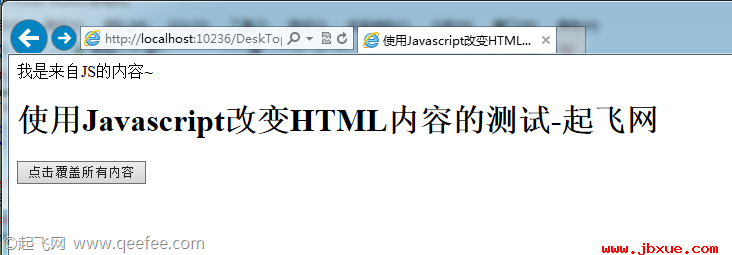
将以上代码复制到html文件中,并运行,当页面在浏览器中运行时,效果如图:

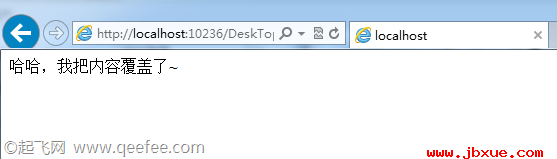
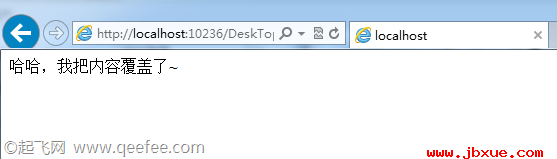
此点击按钮,页面中的所有内容都被覆盖:

覆盖页面内容的“罪魁祸首”就是按钮onclick事件所调用的writeHtmlLater方法,这个方法同样是向页面中写入一句话,但却把整个页面都覆盖了,这里需要注意:
document.write() 仅仅向文档输出写内容,如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖。
二,改变HTML标签内容
使用JS并不仅仅是向文档输出一些内容,更多的是改变已存在标签的显示。
在Javascript中提供了访问文档标签的方法:document.getElementById()方法,可以通过这个方法得到想要操作的HTML标签,并改变它们的显示:
复制代码 代码示例:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>使用Javascript改变HTML内容的测试-脚本学堂</title>
<script type="text/javascript">
function changeMySpanHtml() {
document.getElementById("mySpan").innerHTML = "我是被JS改变后的内容";
}
</script>
</head>
<body>
<h1>使用Javascript改变HTML内容的测试-脚本学堂</h1>
<p>span内容:<span id="mySpan">我是
span标签的原始内容!</span></p>
<p><input type="button" value="点击改变span内容" onclick="changeMySpanHtml()" /></p>
</body>
</html>
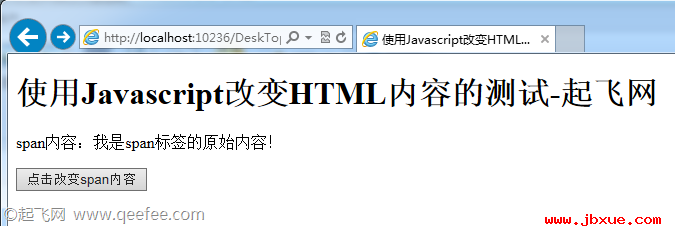
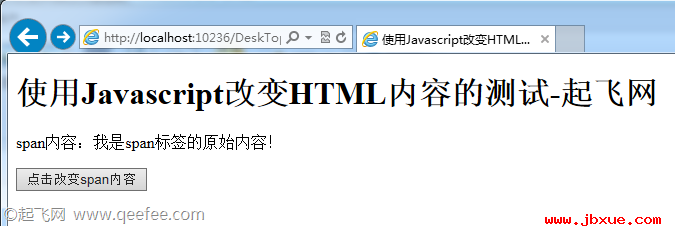
运行结果:

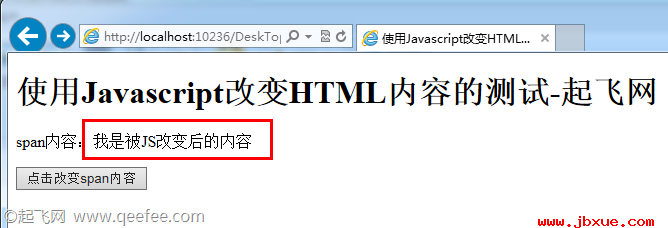
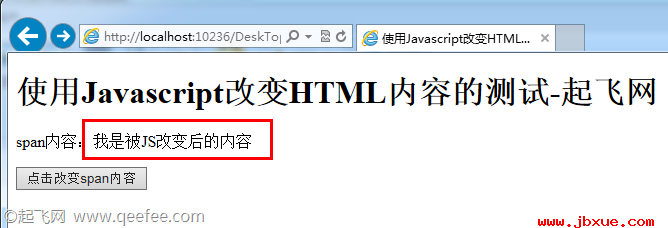
当点击改变Span内容按钮后,span标签的内容改变了:

原因在于在代码中获取到了这个标签,并重新为它的innerHTML属性赋值所引起的。