在javascript中,变量指的是用来存储数值的存储器。
可以把变量看做一个存储信息的容器,这些信息可以是数字、字符串或其他类型的值。
Javascript中的变量是弱类型的,这在 Javascript语法的基础知识一文中有详细的介绍。
一,Javascript变量的命名
给变量命名,最好避免用单个字母“a”“b”“c”等,而改用能清楚表达该变量在程序中的作用的词语。
这样,不仅别人能更容易的了解你的程序,而且你在以后要修改程序的时候,也很快会记得该变量的作用。
变量名一般用小写,如果是由多个单词组成的,那么第一个单词用小写,其他单词的第一个字母用大写。例如:myVariable 和 myAnotherVariable。这样做仅仅是为了美观和易读,因为 JavaScript 一些命令(以后将用更具体的方法阐述“命令”一词)都是用这种方法命名的:indexOf;charAt 等等。
其它一些命名规则:
1,变量必须以字母开头
2,变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
3,变量名称对大小写敏感(y 和 Y 是不同的变量)
注意:JavaScript 语句和 JavaScript 变量都对大小写敏感。
二,Javascript 数据类型
由于Javascript变量是弱类型的,所以可以保存任意类型的值。
Javascript提供了5种原始类型:Undefined、Null、Boolean、Number 和 String。在Javascript中,怎样查看一个变量的实际类型?看看下面的typeof运算符吧!
三,typeof运算符
typeof 运算符有一个参数,即要检查的变量或值。例如:
对变量或值调用 typeof 运算符将返回下列值之一:
注释:
为什么 typeof 运算符对于 null 值会返回 "Object"。
这其实是 JavaScript 最初实现中的一个错误,然后被 ECMAScript 沿用了。
现在,null 被认为是对象的占位符,从而解释了这一矛盾,但从技术上来说,它仍然是原始值。
四,Undefined 类型
如前所述,Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
var oTemp;
前面一行代码声明变量 oTemp,没有初始值。
该变量将被赋予值 undefined,即 undefined 类型的字面量。可以用下面的代码段测试该变量的值是否等于 undefined:
var oTemp;
alert(oTemp == undefined);
这段代码将显示 "true",说明这两个值确实相等。
还可以用 typeof 运算符显示该变量的值是 undefined:
var oTemp;
alert(typeof oTemp); //输出 "undefined"
提示:值 undefined 并不同于未定义的值。但是,typeof 运算符并不真正区分这两种值。
代码:
var oTemp;
alert(typeof oTemp); //输出 "undefined"
alert(typeof oTemp2); //输出 "undefined"
前面的代码对两个变量输出的都是 "undefined",即使只有变量 oTemp2 从未被声明过。如果对 oTemp2 使用除 typeof 之外的其他运算符的话,会引起错误,因为其他运算符只能用于已声明的变量上。
例如,下面的代码将引发错误:
当函数无明确返回值时,返回的也是值 "undefined",如下所示:
function testFunc() {
}
alert(testFunc() == undefined); //输出 "true"
Null 类型
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
alert(null == undefined); //输出 "true"
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
Boolean 类型
Boolean 类型是 ECMAScript 中最常用的类型之一。它有两个值 true 和 false (即两个 Boolean 字面量)。
即使 false 不等于 0,0 也可以在必要时被转换成 false,这样在 Boolean 语句中使用两者都是安全的。
Number 类型
ECMA-262 中定义的最特殊的类型是 Number 类型。这种类型既可以表示 32 位的整数,还可以表示 64 位的浮点数。
直接输入的(而不是从另一个变量访问的)任何数字都被看做 Number 类型的字面量。
例如,以下代码声明了存放整数值的变量,它的值由字面量 86 定义:
八进制数和十六进制数
整数也可以被表示为八进制(以 8 为底)或十六进制(以 16 为底)的字面量。八进制字面量的首数字必须是 0,其后的数字可以是任何八进制数字(0-7),如下面的代码所示:
var iNum = 070; //070 等于十进制的 56
要创建十六进制的字面量,首位数字必须为 0,后面接字母 x,然后是任意的十六进制数字(0 到 9 和 A 到 F)。
这些字母可以是大写的,也可以是小写的。
例如:
提示:尽管所有整数都可以表示为八进制或十六进制的字面量,但所有数学运算返回的都是十进制结果。
浮点数
要定义浮点值,必须包括小数点和小数点后的一位数字(例如,用 1.0 而不是 1)。这被看作浮点数字面量。
例如:
var fNum = 5.0;
对于浮点字面量的有趣之处在于,用它进行计算前,真正存储的是字符串。
科学计数法
对于非常大或非常小的数,可以用科学计数法表示浮点数,可以把一个数表示为数字(包括十进制数字)加 e(或 E),后面加乘以 10 的倍数。
例如:
var fNum = 5.618e7
该符号表示的是数 56180000。把科学计数法转化成计算式就可以得到该值:5.618 x 107。
也可以用科学计数法表示非常小的数,例如 0.00000000000000008 可以表示为 8-e17(这里,10 被升到 -17 次冥,意味着需要被 10 除 17 次)。ECMAScript 默认把具有 6 个或 6 个以上前导 0 的浮点数转换成科学计数法。
提示:也可用 64 位 IEEE 754 形式存储浮点值,这意味着十进制值最多可以有 17 个十进制位。17 位之后的值将被裁去,从而造成一些小的数学误差。
特殊的 Number 值
几个特殊值也被定义为 Number 类型。前两个是 Number.MAX_VALUE 和 Number.MIN_VALUE,它们定义了 Number 值集合的外边界。所有 ECMAScript 数都必须在这两个值之间。不过计算生成的数值结果可以不落在这两个值之间。
当计算生成的数大于 Number.MAX_VALUE 时,它将被赋予值 Number.POSITIVE_INFINITY,意味着不再有数字值。同样,生成的数值小于 Number.MIN_VALUE 的计算也会被赋予值 Number.NEGATIVE_INFINITY,也意味着不再有数字值。如果计算返回的是无穷大值,那么生成的结果不能再用于其他计算。
事实上,有专门的值表示无穷大,(如你猜到的)即 Infinity。Number.POSITIVE_INFINITY 的值为 Infinity。Number.NEGATIVE_INFINITY 的值为 -Infinity。
由于无穷大数可以是正数也可以是负数,所以可用一个方法判断一个数是否是有穷的(而不是单独测试每个无穷数)。可以对任何数调用 isFinite() 方法,以确保该数不是无穷大。例如:
最后一个特殊值是 NaN,表示非数(Not a Number)。NaN 是个奇怪的特殊值。一般说来,这种情况发生在类型(String、Boolean 等)转换失败时。例如,要把单词 blue 转换成数值就会失败,因为没有与之等价的数值。与无穷大一样,NaN 也不能用于算术计算。NaN 的另一个奇特之处在于,它与自身不相等,这意味着下面的代码将返回 false:
alert(NaN == NaN); //输出 "false"
出于这个原因,不推荐使用 NaN 值本身。
函数 isNaN() 会做得相当好:
String 类型
String 类型的独特之处在于,它是唯一没有固定大小的原始类型。可以用字符串存储 0 或更多的 Unicode 字符,有 16 位整数表示(Unicode 是一种国际字符集,本教程后面将讨论它)。
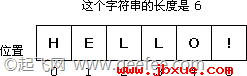
字符串中每个字符都有特定的位置,首字符从位置 0 开始,第二个字符在位置 1,依此类推。这意味着字符串中的最后一个字符的位置一定是字符串的长度减 1:

字符串字面量是由双引号(")或单引号(')声明的。而 Java 则是用双引号声明字符串,用单引号声明字符。但是由于 ECMAScript 没有字符类型,所以可使用这两种表示法中的任何一种。
例如,以下两行代码都有效:
String 类型还包括几种字符字面量,Java、C 和 Perl 的开发者应该对此非常熟悉。