代码说明:
部分标签和类是封装在框架内的,其效果和html标签类似,遇到此类标签时,按html标签来理解会容易些。
1,javascript代码
复制代码 代码示例:
<script type="text/javascript">
function InsertData(){
var generate_date=document.getElementById("generate_date").value;
var maintenance_men=document.getElementById("maintenance_men").value;
alert(maintenance_men);
</script>
2,jsp页面
复制代码 代码示例:
<%
Date d = new Date();
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
%>
<%
UserInfo userInfo = (UserInfo) session.getAttribute(ToftConst.Toft_SessionKey_UserData);
%>
<t:searchform id="searchForm">
<ul class="c3 l120 clearfix">
<li>
<label>生成日期:</label>
<t:date name="generate_date" id="generate_date" value="<%=sdf.format(d)%>"/>
</li>
<li>
<label>维护人:</label>
<input type="text" name="maintenance_men" maxlength="50" value="${userinfo.userName }"/>
</li>
</ul>
</t:searchform>
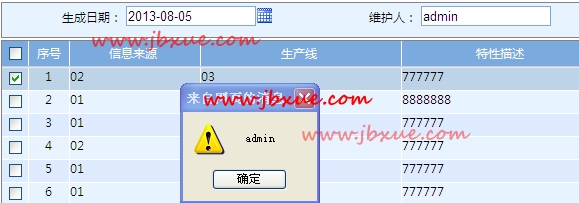
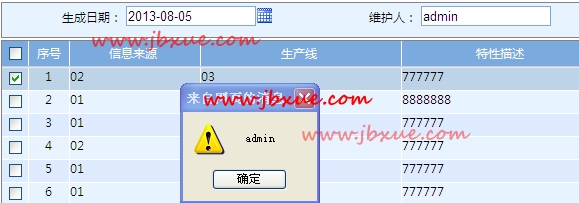
效果如下图: