在jQuery中,可以通过访问$.browser对象的属性来获取浏览器的相关信息。
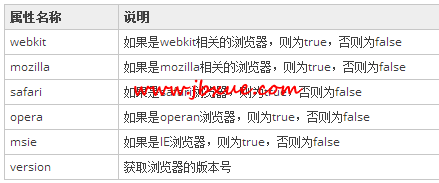
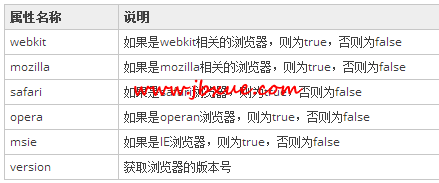
$.browser对象即jQuery.browser对象,用于处理与浏览器相关的事务,该对象的属性如下:

这个属性在 jQuery 1.9 中被删除 ,只能通过jQuery.migrate 插件来实现。
查看浏览器相关信息的的例子:
复制代码 代码示例:
<div id="tip"></div>
<script>
$(function () {
var browserTip = "你的浏览器名称是:";
if ($.browser.msie) { //IE浏览器
browserTip += "IE";
}
if ($.browser.mozilla) { //火狐浏览器
browserTip += "Mozilla Firefox";
}
browserTip += " 版本号是:" + $.browser.version; //获取版本号
$("#tip").html(browserTip);
})
</script>