1,用户注册页面 register.php
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>用户注册---www.jb200.com</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript">
//创建ajax引擎
function getXMLHttpRequest(){
var xmlHttp;
if(window.ActiveXObject){
// Internet Explorer
xmlHttp= new ActiveXObject("Microsoft.XMLHTTP");
}else{
// Firefox, Opera 8.0+, Safari
xmlHttp= new XMLHttpRequest();
}
return xmlHttp;
}
//验证用户
var xmlHttpRequest;
function checkUser(){
xmlHttpRequest=getXMLHttpRequest();
//清除缓存 get 方式提交
/* var url="/ajax/registerProcess.php?time="+new Date()+"&username="+$("username").value;
//var url="/ajax/registerProcess.php?username="+$("username").value;
xmlHttpRequest.open("get",url,true);
//触发器
xmlHttpRequest.onreadystatechange=check;
xmlHttpRequest.send(null);
*/
//post 方式提交
var url="/ajax/registerProcess.php";
var data="username="+$("username").value;
xmlHttpRequest.open("post",url,true);
//post请求需要加入这句
xmlHttpRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//触发器
xmlHttpRequest.onreadystatechange=check;
xmlHttpRequest.send(data);
}
//回调函数
function check(){
if(xmlHttpRequest.readyState==4){
if(xmlHttpRequest.status=='200'){
//window.alert("OK");
//window.alert("返回用户名"+xmlHttpRequest.responseText);
//$("myres").value=xmlHttpRequest.responseText;
//返回是个对象
/* //处理xml数据
//window.alert(xmlHttpRequest.responseXML);
var mes=xmlHttpRequest.responseXML.getElementsByTagName("mes");
var mes_val=mes[0].childNodes[0].nodeValue;
$("myres").value=mes_val;
*/
//处理json数据 使用eval()函数把返回的字符串转成对应的对象
var mes=xmlHttpRequest.responseText;
var mes_obj=eval("("+mes+")");
//window.alert(mes_obj);
$("myres").value=mes_obj.res;
}
}
}
//获取dom对象
function $(id){
return document.getElementById(id);
}
</script>
</head>
<body>
<form action="???" method="post">
用户名字:<input type="text" name="username1" id="username"><input type="button" onclick="checkUser();" value="验证用户名">
<input style="border-width: 0;color: red" type="text" id="myres">
<br/>
用户密码:<input type="password" name="password"><br>
电子邮件:<input type="text" name="email"><br/>
<input type="submit" value="用户注册">
</form>
</body>
</html>
2,接收用户注册信息 registerProcess.php
<?php
//告诉浏览器返回的数据是xml格式
//header("Content-Type: text/xml;charset=utf-8");
//告诉浏览器返回的数据是文本格式
header("Content-Type: text/html;charset=utf-8");
//告诉浏览器不要缓存数据
header("Cache-Control: no-cache");
//接收
//$username=$_GET['username'];
$username=$_POST['username'];
$info="";
if($username=="test1"){
//echo "用户已注册";
//$info.="<res><mes>用户名已注册</mes></res>";
$info='{"res":"用户名已注册"}';
}else{
//echo "可以注册";
//$info.="<res><mes>可以注册</mes></res>";
$info='{"res":"可以注册"}';
}
echo $info;
?>
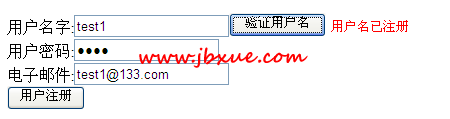
演示效果图: