排名练习的例子:
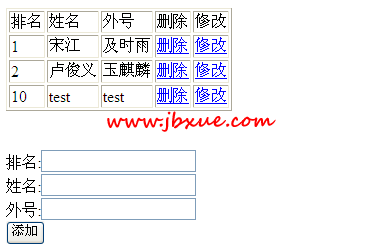
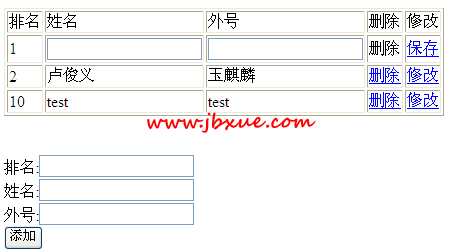
向表格添加数据,要求实现如下功能:
参考代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>javascipt dom编程之table对象---www.jb200.com</title>
<link rel="stylesheet" type="text/css" href="">
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<script type="text/javascript">
/*插入数据*/
function insert(){
//获得表格对象
var mytable=document.getElementById("table1");
//判断插入是否重复的排名
//遍历
//定义变量要插入的位置
var insertW=mytable.rows.length;
for(var i=1;i<mytable.rows.length;i++){
//取出每一行
var eRows=mytable.rows[i];
//判断输入的排名是否重复
if(eRows.cells[0].innerText==no.value){
window.alert("与排名 "+eRows.cells[0].innerText+" 重复");
return ;//阻止代码往下面执行
}
//进行排序 查找要插入的位置
if(parseInt(no.value)>parseInt(eRows.cells[0].innerText)){
insertW=i;
//window.alert(insertW);
}
}
//排序后的插入
var eachRow=mytable.insertRow(insertW+1);
//每行添加数据
eachRow.insertCell(0).innerText=document.getElementById("no").value;
eachRow.insertCell(1).innerText=username.value;
eachRow.insertCell(2).innerText=nickname.value;
eachRow.insertCell(3).innerHTML="<a href='#' onclick='deleteRow(this)'>删除</a>";
eachRow.insertCell(4).innerHTML="<a href='#' onclick='updateRow(this)'>修改</a>";
}
/*更新数据*/
function updateRow(obj){
//window.alert("ok");
var mytable=document.getElementById("table1");
//找到要修改的行
var index=obj.parentNode.parentNode.sectionRowIndex;
mytable.rows[index].cells[1].innerHTML="<input type='text' id='username'/>";
mytable.rows[index].cells[2].innerHTML="<input type='text' id='nickname'/>";
mytable.rows[index].cells[3].innerText="删除";
mytable.rows[index].cells[4].innerHTML="<a href='#' onclick='save(this)'>保存</a>";
}
/*更新后点击保存*/
function save(obj){
var mytable=document.getElementById("table1");
//找到要修改的行
var index=obj.parentNode.parentNode.sectionRowIndex;
mytable.rows[index].cells[1].innerText=document.getElementById("username").value;
mytable.rows[index].cells[2].innerText=document.getElementById("nickname").value;
mytable.rows[index].cells[3].innerHTML="<a href='#' onclick='deleteRow(this)'>删除</a>";
mytable.rows[index].cells[4].innerHTML="<a href='#' onclick='updateRow(this)'>修改</a>";
}
/*删除数据*/
function deleteRow(obj){
//window.alert("ok");
var mytable=document.getElementById("table1");
//找到当前列
//找到该删除节点的父父节点<tr>并返回一个(TableRow 对象),从而取得该行对应的行号
//window.alert(obj.parentNode.parentNode.sectionRowIndex);
var index=obj.parentNode.parentNode.sectionRowIndex;
var del=window.confirm("确定删除");
if(del){
mytable.deleteRow(index);
window.alert("删除成功");
}
}
</script>
</head>
<body>
<table id="table1" border="1">
<tr><td>排名</td><td>姓名</td><td>外号</td><td>删除</td><td>修改</td></tr>
<tr><td>1</td><td>宋江</td><td>及时雨</td><td><a href="#" onclick='deleteRow(this)'>删除</a></td><td><a href="#"
onclick="updateRow(this)">修改</a></td></tr>
<tr><td>2</td><td>卢俊义</td><td>玉麒麟</td><td><a href="#" onclick='deleteRow(this)'>删除</a></td><td><a href="#"
onclick="updateRow(this)">修改</a></td></tr>
<tr><td>10</td><td>test</td><td>test</td></td><td><a href="#" onclick='deleteRow(this)'>删除</a></td><td><a href="#"
onclick='updateRow(this)'>修改</a></td></tr>
</table>
<br/><br/>
排名:<input id="no" type="text" name="no"><br/>
姓名:<input id="username" type="text" name="username"><br/>
外号:<input id="nickname" type="text" name="nickname"><br/>
<input type="button" value="添加" onclick="insert()"><br/>
</body>
</html>
效果图,如下: