在javascript中绘制贝塞尔曲线时,要使用“bezierCurveTo”方法。
此方法可以看作是lineTo的曲线版,将从当前坐标点到指定坐标点中间的贝塞尔曲线追加到路径中。
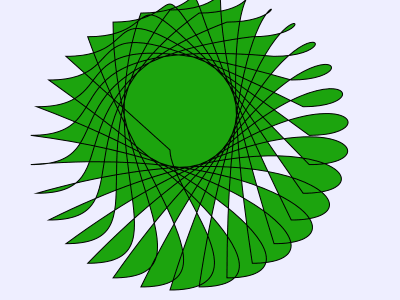
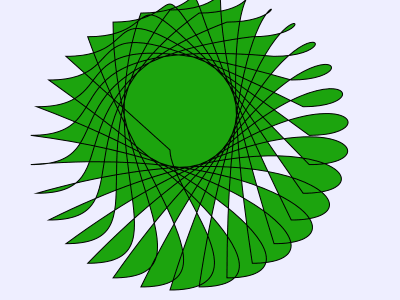
效果图:

例子,bezierCurve To绘制贝塞尔曲线:
复制代码 代码示例:
<!DOCTYPE html>
<head>
<meta charset="UTF-8" />
<script>
function draw(id) {
var canvas = document.getElementById(id);
if (canvas == null) return false;
var context = canvas.getContext('2d');
context.fillStyle = "#EEEEFF";
context.fillRect(0, 0, 400, 300);
var n = 0;
var dx = 170;
var dy = 150;
var s = 140;
context.beginPath();
context.globalCompositeOperation = 'and';
context.fillStyle = '#1ca40e';
var x = Math.sin(0);
var y = Math.cos(0);
var dig = Math.PI / 15 * 11;
context.moveTo(dx, dy);
for (var i = 0; i < 30; i++) {
var x = Math.sin(i * dig);
var y = Math.cos(i * dig);
context.bezierCurveTo(dx + x * s, dy + y * s - 100, dx + x * s + 100, dy + y * s, dx + x * s, dy + y * s);
}
context.closePath();
context.fill();
context.stroke();
}
</script>
</head>
<body onLoad="draw('canvas');">
<canvas id="canvas" width="400" height="300"/>
</body>
</html>
代码说明:
1、context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y);
绘制贝塞尔曲线时,需要两个控制点。
cp1x,cp1y为第一个控制点坐标,cp2x,cp2y为第二个控制点坐标。x,y为贝塞尔曲线终点坐标。
除了在canvas画布中用“bezierCurveTo”方法绘制贝塞尔曲线之外,还可以使用quadraticCurveTo方法来为当前路径绘制二次样条曲线。
2、quadraticCurveTo(cpx,cpy,x,y)
cpx,cpy为控制点为坐标,x,y为二次样条曲线终点的坐标。