解决如下的问题:
1:在php把html中的内容生成到word文档中的方法,即php 导出word文档的实现方法。
2:php把html中的内容生成到word文档中时,不居中显示问题,即会默认按照web视图进行显示。
3:php把html中的内容生成到word文档中时,相关样式不兼容问题
正文:
注:在php程序文件中生成内容到word文档中并提供下载功能。
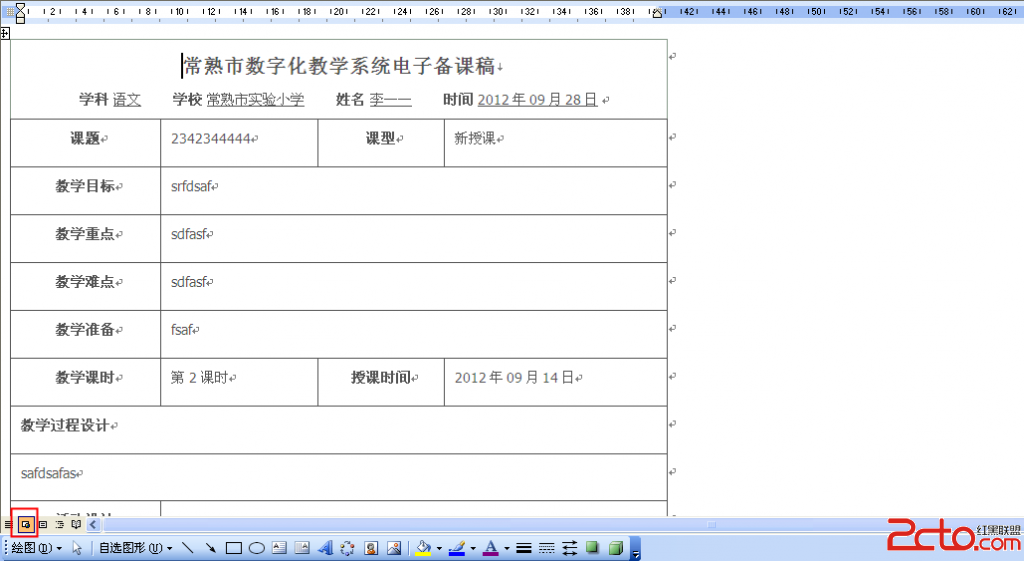
针对第2个问题,下载到本地的word文档打开后显示默认按照web视图进行显示的问题:如下图:
按照默认web视图显示:

如果按照正常的页面视图进行显示的话,需要在头部添加一行xml标示进行设置(蓝色代码部 分):<xml><w:WordDocument><w:View>Print</w:View>< /xml>,添加后下载到本地的word文档打开后显示如下图:

针对第三个问题就是有一些样式不兼容问题,比如顶部的大标题下面的相关属性的下划线标注显示:
在html中 的样式中添加了border-bottom: 1px solid #545454;这个样式(蓝色代码部分),即:<em style="border-bottom: 1px solid #545454;">,但是下划线还是没有显示,因为在word中不识别。如下图:

解决方法就是按照word识别的下标样式进行更改,即:<em style="text-decoration: underline;">,更改为这个样式后,即在下载到本地的word文档打开后就有下划线标示显示了。

样式不兼容的解决方法:
一:找个web版在线编辑器,然后在里面随便输入几个文字,然后添加下划线标示
二:然后点击编辑器上面的查看源代码按钮,可以看到刚才添加的那个下划线标示的属性即为text-decoration: underline;而不是html中的样式标示:border-bottom: 1px solid #545454;
您可能感兴趣的文章:
php导出word格式文档的实例代码
php生成excel或word文档的最简单方法
php生成word文档(读取数据库)
php生成word最简单的例子
php使用phpword生成word文档的例子
php生成word文件的简单范例
php 生成 导出word(可包含图片)的代码
php生成word的例子
将网页导出为Word文档的php代码介绍
php去掉从word直接粘贴过来的无用格式的函数
php使用phpword生成word文档