| 参数 | 描述 | 默认值 |
| animation | 动画 | true |
| color | 主要颜色或序列颜色 | null |
| cursor | 光标 | null |
| dataLabels | 同bar,参见二级标题datalabels | |
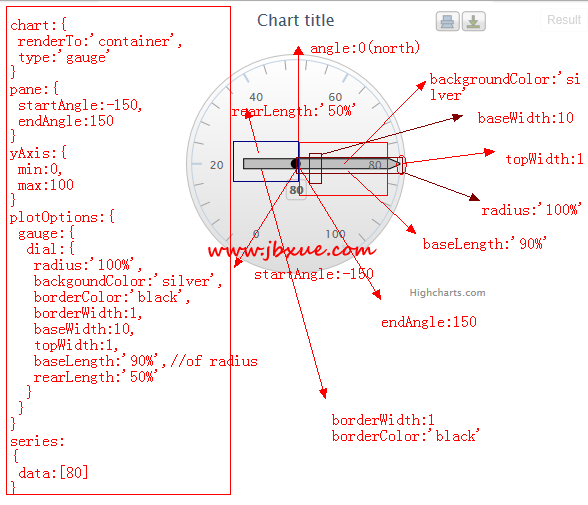
| dial | 刻度盘,参见dial | |
| enableMouseTracking | 启用或禁用鼠标跟踪一个特定的序列 | true |
| events | 事件,参见二级标题events | |
| id | 序列的id | null |
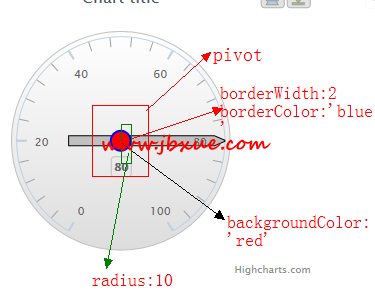
| pivot | 支点,参见pivot | |
| point | 同area,参见point | |
| selected | 在序列初始化时是否选中 | false |
| showCheckbox | 如果是true,将会在图例项中出现复选框允许选择序列 | false |
| showInLegend | 是否显示部分序列或全部序列的类型在图例中 | null |
| states | 参见states | |
| stickyTracking | 鼠标事件的黏连追踪。为true时显示提示文本框,false不显示。 | true |
| tooltip | 一个可配置对象,对于可选渲染的各个序列的提示的配置对象。属性继承自tooltip | {} |
| visible | 设置序列初始化的可见性 | true |
| zIndex | 定义序列的Z指数 | null |
| 参数 | 描述 | 默认值 |
| backgroundColor | 测量图刻度盘的背景色或填充色 | black |
| baseLength | 刻度盘基座的长度,相对于整个刻度盘的半径或长度 | 70% |
| baseWidth | 测量刻度盘基座的宽度 | 3.0 |
| borderColor | 刻度盘边框线的颜色。 | silver |
| borderWidth | 刻度盘的边框宽度 | 0.0 |
| radius | 刻度盘的半径 | 80% |
| rearLength | 号盘后侧的长度,支点另一侧的延伸部分。相对于刻度盘的长度 | 10% |
| topWidth | 刻度盘上部的宽度 | 1.0 |

| 参数 | 描述 | 默认值 |
| backgroundColor | 枢轴的背景色或填充色 | black |
| borderColor | 枢轴边框的颜色 | silver |
| borderWidth | 枢轴边框的宽度 | 0.0 |
| radius | 枢轴的半径 | 5.0 |