| 参数 | 描述 | 默认值 |
| 启用或禁用提示的动画。这对大数据量的图表很有用 | true | |
| 提示的背景色或者渐变色 | rgba(255 255, 255, 0.85) | |
| 提示的边框颜色 | auto | |
| 边框圆角的半径 | 5.0 | |
| 边框的宽度 | 2.0 | |
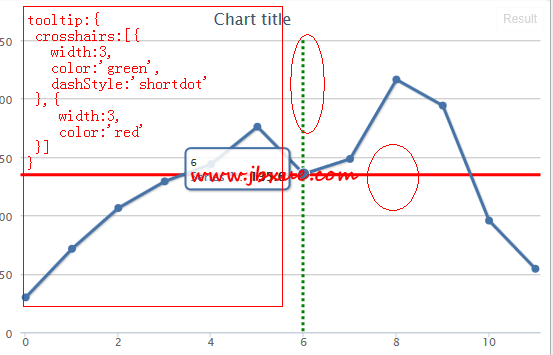
| 显示十字线,把点和它们的轴值连接起来。十字线可以是Boolean,或者Boolean数组,或者是一个对象 | null | |
| 启用或禁用提示 | true | |
| 附加到提示格式的字符串 | null | |
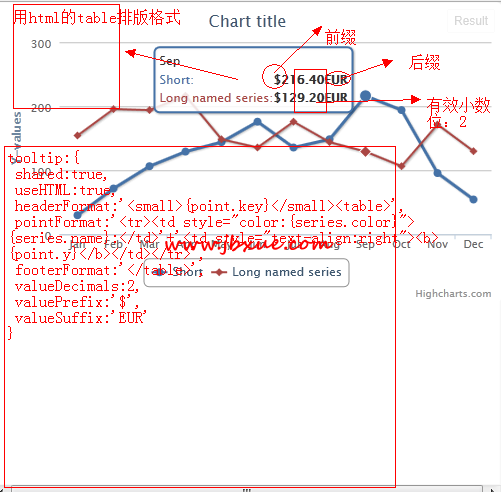
| formatter | 回调函数用来格式化提示的文本 | |
| 一个回调函数,用来在默认位置放置提示。 | null | |
| 是否显示提示的下降阴影 | true | |
| 当提示是共享的,整个绘图区将捕获鼠标的移动。所有序列类型的排序数据的提示文本将会显示在一个气泡(提示框)中。 | false | |
| 图表或单个点的感应单元。不适合条状图、柱状图和饼图切片。对于鼠标供电设备的默认值时10,对于触摸设备的默认值时25。 | null | |
| 提示的css样式。 | style: {color:'#333333', fontSize: '9pt', padding: '5px'} |
|
| 是否使用HTML代替SVG来渲染提示的内容 | false | |
| 每个序列的y值显示多少小数位 | 保存所有小数 | |
| 附加到序列y值的前缀 | null | |
| 附加到序列y值的后缀 | null | |
| 如果x轴是时间轴,显示在提示头部的日期格式。 | 基于每个点的最小距离的大约数 |