<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>比例统计 Highcharts 条状图-www.jb200.com</title>
<style type="text/css">
.hh
{
font-weight: bold;
}
</style>
<script type="text/
javascript" src="Lib/Scripts/
jquery-1.7.2.min.js"></script>
<script src="Lib/Highcharts-2.2.5/js/highcharts.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var chart;
$(document).ready(function () {
chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
type: 'bar',
plotBorderWidth: 0,
marginRight: 60,
style:
{
fontFamily: 'Microsoft YaHei',
fontSize: '12px',
color: '#262626'
}
},
colors: [
'#0476c5',
'#fe7d7e'
],
title: {
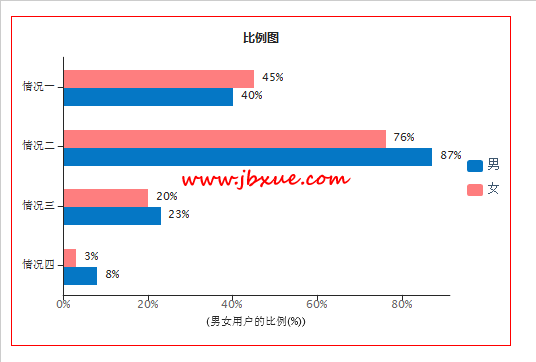
text: '比例图',
style: {
fontWeight: 'bold',
fontFamily: 'Microsoft YaHei',
fontSize: '12px',
color: '#262626'
}
},
subtitle: {
text: '',
style: {
color: '#9e9494',
fontFamily: 'Microsoft YaHei',
fontSize: '12px',
display: 'none'
}
},
xAxis: {
lineWidth: 1,
tickLength: 5,
tickColor: '#272727',
tickmarkPlacement: 'on',
lineColor: '#272727',
labels:
{
style: {
color: '#262626',
fontSize: '11px'
}
},
categories: ['情况一', '情况二', '情况三', '情况四'],
title: {
text: '',
align: 'middle',
rotation: 0,
offset: 25,
style: {
color: '#262626',
fontSize: '12px',
fontWeight: 'normal',
display: 'none'
}
}
},
yAxis: {
allowDecimals: false,
min: 0,
endOnTick: false,
gridLineWidth: 0,
lineWidth: 1,
lineColor: '#272727',
tickWidth: 1,
tickColor: '#272727',
tickPixelInterval: 70,
labels: {
formatter: function () {
return this.value + '%';
}
},
title: {
text: '(男女用户的比例(%))',
align: 'middle',
rotation: 0,
//offset: 5,
//y: -3,
style: {
color: '#262626',
fontSize: '11px',
fontWeight: 'normal'
}
}
},
legend: {
layout: 'vertical',
backgroundColor: null,
align: 'right',
borderWidth: 0,
verticalAlign: 'middle',
floating: true,
itemMarginBottom: 10,
shadow: false,
style: {
color: '#262626',
fontSize: '11px',
fontWeight: 'normal'
}
},
tooltip: {
formatter: function () {
return '' +
this.x + ': ' + this.y + ' %';
}
},
plotOptions: {
bar: {
pointPadding: 0,
groupPadding: 0.2,
borderWidth: 0,
shadow: false
},
series:
{
dataLabels: {
color: '#262626',
formatter: function () {
return this.y + '%';
}
}
}
},
series: [{
name: '男',
data: [40, 87, 23, 8],
dataLabels: {
enabled: true
}
}, {
name: '女',
data: [45, 76, 20, 3],
dataLabels: {
enabled: true
}
}]
});
});
});
</script>
</head>
<body>
<div id="container" style="width: 500px; height: 330px; margin: 0 auto; border: 1px solid red;">
</div>
</body>
</html>