本节内容:
highcharts 柱状图、饼状图、曲线图三图合一
在数据统计和分析业务中,有时会遇到客户需要在一个图表中将柱状图、饼状图、曲线图的都体现出来,即可以从柱状图中看出具体数据、又能从曲线图中看出变化趋势,还能从饼状图中看出各部分数据比重。Highcharts可以轻松实现三图合一的效果。
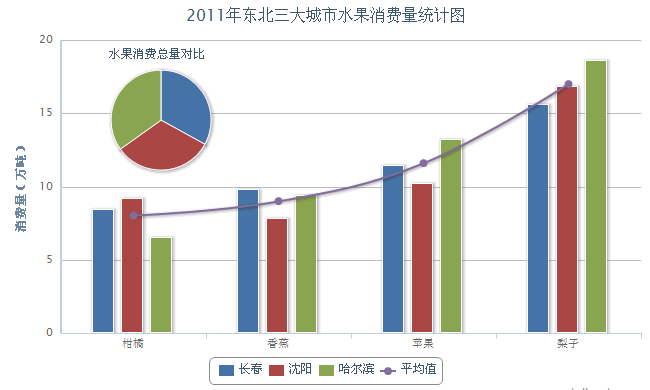
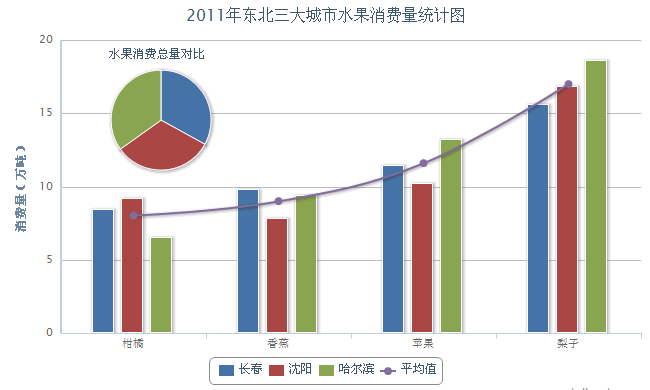
演示如下图:

Tips:如果你不知道highcharts为何物?请参考本站:Highcharts教程 中的相关内容。
本文以某大型水果批发商一年水果销售报表为例,使用Highcharts将传统表格中的数据,体现在图表中,集中展示水果销售情况,为商家提供直观的数据分析。
以下是某水果批发商提供的数据表格,表格数据显示三城市四种水果销售量(万吨)情况。
长春 沈阳 哈尔滨
柑橘 8.4 9.2 6.5
香蕉 9.8 7.8 9.4
苹果 11.4 10.2 13.2
梨子 15.6 16.8 18.6
首先,在combo.html中引入jquery库和highcharts图表类:
复制代码 代码示例:
<script type="text/
javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript" src="js/modules/exporting.js"></script>
关于highcharts图表类的说明,请参考文章:Highcharts-功能强大的图表库的应用。
接下来,完成javascript调用highcharts,请看代码和注释:
复制代码 代码示例:
var chart;
$(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'chart_combo' //关联页面元素div#id
},
title: { //图表标题
text: '2011年东北三大城市水果消费量统计图'
},
xAxis: { //x轴
categories: ['柑橘', '香蕉','苹果', '梨子'], //X轴类别
labels:{y:18} //x轴标签位置:距X轴下方18像素
},
yAxis: { //y轴
title: {text: '消费量(万吨)'}, //y轴标题
lineWidth: 2 //基线宽度
},
tooltip: { // www.jb200.com
formatter: function() { //格式化鼠标滑向图表数据点时显示的提示框
var s;
if (this.point.name) { // 饼状图
s = '<b>' + this.point.name + '</b>: <br>' + this.y+ '万吨(' +
twoDecimal(this.percentage) + '%)';
} else {
s = '' + this.x + ': ' + this.y + '万吨';
}
return s;
}
},
labels: { //图表标签
items: [{
html: '水果消费总量对比',
style: {
left: '48px',
top: '8px'
}
}]
},
exporting: {
enabled: false //设置导出按钮不可用
},
credits: {
text: 'helloweba.com',
href: 'http://www.jb200.com'
},
series: [{ //数据列
type: 'column',
name: '长春',
data: [8.4, 9.8, 11.4, 15.6]
},
{
type: 'column',
name: '沈阳',
data: [9.2, 7.8, 10.2, 16.8]
},
{
type: 'column',
name: '哈尔滨',
data: [6.5, 9.4, 13.2, 18.6]
},
{
type: 'spline',
name: '平均值',
data: [8.03, 9, 11.6, 17]
},
{
type: 'pie', //饼状图
name: '水果消费总量',
data: [{
name: '长春',
y: 45.2,
color: '#4572A7'
},
{
name: '沈阳',
y: 44,
color: '#AA4643'
},
{
name: '哈尔滨',
y: 47.7,
color: '#89A54E'
}],
center: [100, 80], //饼状图坐标
size: 100, //饼状图直径大小
dataLabels: {
enabled: false //不显示饼状图数据标签
}
}]
});
});
代码说明:
要想在一个图表中(柱状图)加入多种图表形式(曲线图、饼状图等),关键在于设置选项:series(数据列)中的type属性。
从以上代码,我们可以看出:设置column、spline、pie类型表示不同的图表,而在设置饼状图(pie)中,需要设置饼状图的坐标以及大小,调整位置,这样可以使得整个图表显得更加和谐。