在做复杂的数据统计功能时会用到饼状图,饼状图用整个圆表示总体的数量或整体值1,用圆内各个扇形的大小表示各部分数量或该部分占总体的百分比,它可以清晰直观的表示各部分之间以及各部分与整体之间的数量关系。
本文使用PHP读取mysql数据表中的数据,并将获取的数据按照要求输出给前端JS,再通过配置调用highcharts图表库生成饼状图。
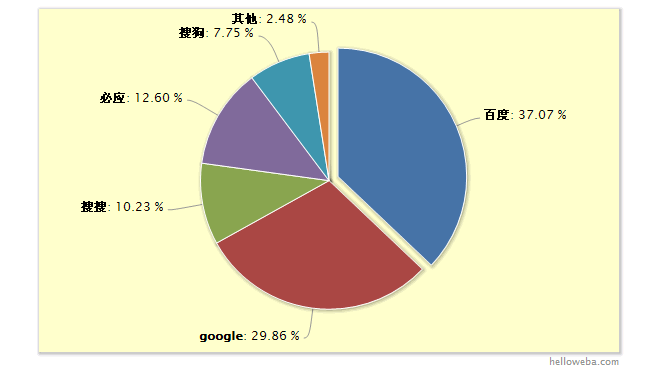
示例图,如下:

>>> 点此下载 Highcharts 饼状图的完整代码。
1、准备
实例中在mysql数据库中建立一张表chart_pie,用于表示各搜索引擎带来的访问量,表中分别有id、title和pv三个字段,id是自增长整型、主键;
title表示搜素引擎的名称,pv表示对应的访问量。
chart_pie表中已预置了相关数据,如图:

2、PHP
在pie.php文件中,写入代码:
复制代码 代码示例:
include_once('connect.php'); //连接数据库
$res = mysql_query("select * from chart_pie");
while($row = mysql_fetch_array($res)){
$arr[] = array(
$row['title'],intval($row['pv'])
);
}
$data = json_encode($arr);
代码中使用原生的PHP查询mysq数据的方法,将查询的结果集保存在一个数组$arr里,并将该数组转换 以备前端js调用。
3、javascript
通过配置Highcharts,可以生成一个漂亮的饼状图,详见代码及注释。
>>> 如果你还不知道Highcharts是什么?请参考本站的 Highcharts教程 中的相关内容。
代码:
复制代码 代码示例:
var chart;
$(function() {
chart = new Highcharts.Chart({
chart: {
renderTo: 'chart_pie', //饼状图关联html元素id值
defaultSeriesType: 'pie', //默认图表类型为饼状图
plotBackgroundColor: '#ffc', //设置图表区背景色
plotShadow: true //设置阴影
},
title: {
text: '搜索引擎统计分析' //图表标题
},
credits: {
text: 'helloweba.com'
},
tooltip: {
formatter: function() { //鼠标滑向图像提示框的格式化提示信息
return '<b>' + this.point.name + '</b>: ' +
twoDecimal(this.percentage) + ' %';
}
},
plotOptions: {
pie: {
allowPointSelect: true, //允许选中,点击选中的扇形区可以分离出来显示
cursor: 'pointer', //当鼠标指向扇形区时变为手型(可点击)
//showInLegend: true, //如果要显示图例,可将该项设置为true
dataLabels: {
enabled: true, //设置数据标签可见,即显示每个扇形区对应的数据
color: '#000000', //数据显示颜色
connectorColor: '#999', //设置数据域扇形区的连接线的颜色
style:{
fontSize: '12px' //数据显示的大小
},
formatter: function() { //格式化数据
return '<b>' + this.point.name + '</b>: ' +
twoDecimal(this.percentage) + ' %';
}
}
}
},
series: [{ //数据列
name: 'search engine',
data: <?php echo $data;?> //核心数据列来源于php读取的数据并解析成JSON
}]
});
});
上述代码中,核心数据data来源于pie.php中php转换的json数据:$data。转换后输出的JSON数据格式为:
[["u767eu5ea6",1239],["google",998],["u641cu641c",342],["u5fc5u5e94",421],
["u641cu72d7",259],["u5176u4ed6",83]]
不用担心,Highcharts会自动将JSON数据解析处理,并生成百分比的数据。
其实,Highcharts生成的饼状图还可以设置默认初始选中的扇形,即默认选中的扇形会从整圆形中分离出来,以便突出显示。
该效果要求默认data格式为:
[{"name":"u767eu5ea6","y":1239,"sliced":true,"selected":true},["google",998],
["u641cu641c",342],["u5fc5u5e94",421],["u641cu72d7",259],["u5176u4ed6",83]]
注意看代码中前部分:{"name":"u767eu5ea6","y":1239,"sliced":true,"selected":true},这个字符串如何用PHP得到呢?
需要修改pie.php中的php部分代码:
复制代码 代码示例:
while($row = mysql_fetch_array($res)){
if($row['id']==1){
$arr1[] = array(
"name" => $row['title'],
"y" => intval($row['pv']),
"sliced" => true, //默认分离
"selected" => true //默认选中
);
}else{
$arr[] = array(
$row['title'],intval($row['pv'])
);
}
}
//合并数组
$arrs = array_merge($arr1,$arr);
$data = json_encode($arrs);
在循环遍历结果集时,当id为1时,将该项设置为默认选中扇形区,构建数组$arr1,否则构建另一个数组$arr,然后将这两个数组合并,并将合并后的数组转换为json数据,供Highcharts调用。
此外,格式化数据市,如果要显示百分比,可使用this.percentage,Highcharts会自动将整数转换为百分数,如果要显示数据量,直接使用this.y。
使用百分比:
复制代码 代码示例:
formatter: function() { //格式化数据
return '<b>' + this.point.name + '</b>: ' + twoDecimal(this.percentage) + ' %';
}
使用实际数据:
复制代码 代码示例:
formatter: function() { //格式化数据
return '<b>' + this.point.name + '</b>: ' + this.y ;
}
注意:在使用百分比数据时,需要将数据强制保留两位小数,否则有可能出现37.0000000001的情况,而实际上是37%。
保留2位小数的JS函数twoDecimal()请下载本例demo源码。
