本节内容:
php实现顶与踩功能。
很多网页中的“顶”和“踩”来进行投票。而整个交互过程,开发者可以通过ajax异步来实现,从而提高用户体验。
本文结合实例,讲解使用PHP+mysql+jquery实现的“顶”和“踩”投票功能,通过记录用户IP,判断用户的投票行为是否有效,该实例也可以扩展到投票系统中。
如果您具备PHP、MySql和jQuery相关基础知识,那么请继续往下阅读。
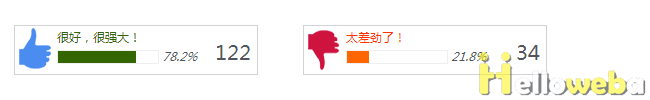
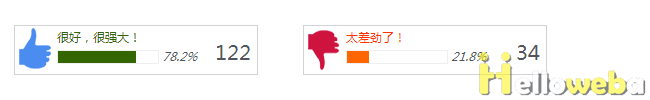
演示图,如下所示:

>>> 下载本教程的源码包。
准备
首先,准备为整个实例运行所需的mysql数据表,实例中需要两个表,votes表用来记录对应文章或评论的用户投票数,并且默认写入一条id为1的数据以便演示,votes_ip表用来记录用户每次投票的IP,程序根据用户IP决定投票是否有效。
1,数据结构:
复制代码 代码示例:
CREATE TABLE IF NOT EXISTS `votes` (
`id` int(10) NOT NULL AUTO_INCREMENT,
`likes` int(10) NOT NULL DEFAULT '0',
`unlikes` int(10) NOT NULL DEFAULT '0',
PRIMARY KEY (`id`)
) ENGINE=
myisam DEFAULT CHARSET=utf8;
INSERT INTO `votes` (`id`, `likes`, `unlikes`) VALUES
(1, 30, 10);
CREATE TABLE IF NOT EXISTS `votes_ip` (
`id` int(10) NOT NULL,
`vid` int(10) NOT NULL,
`ip` varchar(40) NOT NULL
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
2,html页面部分
在页面中,有两个分别表示“顶”和“踩”的按钮,即#dig_up和#dig_down,按钮上记录了投票的票数以及分别所占的百分比,非常直观的对比投票结果。
复制代码 代码示例:
<div class="digg">
<div id="dig_up" class="digup">
<span id="num_up"></span>
<p>很好,很强大!</p>
<div id="bar_up" class="bar"><span></span><i></i></div>
</div>
<div id="dig_down" class="digdown">
<span id="num_down"></span>
<p>太差劲了!</p>
<div id="bar_down" class="bar"><span></span><i></i></div>
</div>
<div id="msg"></div>
</div>
3,css代码部分
必须使用CSS来美化页面,使用一张图diggs.png来定位不同的按钮背景,通过设置position来定位各元素之间的位置关系。
复制代码 代码示例:
.digg{width:420px; height:120px; margin:80px auto 20px auto; position:relative}
#dig_up,#dig_down{width:200px; height:48px; margin:10px; position:relative;
border:1px solid #d3d3d3; padding-left:42px; cursor:pointer}
.digup{background:url(diggs.png) no-repeat 4px 2px;}
.digup_on{background:url(diggs.png) no-repeat 4px -49px;}
.digdown{background:url(diggs.png) no-repeat 4px -102px;}
.digdown_on{background:url(diggs.png) no-repeat 4px -154px;}
#num_up,#num_down{position:absolute; right:6px; top:18px; font-size:20px;}
#dig_up p{height:24px;
line-height:24px; color:#360}
#dig_down p{height:24px; line-height:24px; color:#f30}
.bar{width:100px; height:12px; line-height:12px; border:1px solid #f0f0f0;
position:relative; text-align:center}
.bar span{display:block; height:12px; }
.bar i{position:absolute; top:0; left:104px;}
#bar_up span{background:#360}
#bar_down span{background:#f60}
#msg{position:absolute; right:20px; top:40px; font-size:18px; color:#f00}
2,jquery部分
本示例还依赖于jQuery,因此一定不能忘了在页面中先载入jquery库文件。
首先,jQuery要处理的是鼠标分别滑向两个投票按钮时变换的背景图片,通过addClass()和removeClass()来实现。
复制代码 代码示例:
$(function(){
//鼠标滑向和离开投票按钮时,变换背景样式
$("#dig_up").hover(function(){
$(this).addClass("digup_on");
},function(){
$(this).removeClass("digup_on");
});
$("#dig_down").hover(function(){
$(this).addClass("digdown_on");
},function(){
$(this).removeClass("digdown_on");
});
//初始化数据
getdata("do.php",1);
//单击“顶”时
$("#dig_up").click(function(){
getdata("do.php?action=like",1);
});
//单击“踩”时
$("#dig_down").click(function(){
getdata("do.php?action=unlike",1);
});
});
然后,初始化数据,就是页面加载后,要显示初始的已经投票的结果,包括各投票数和所占百分比。
将获取数据的操作写在一个自定义函数getdata()中,通过传递不同的请求地址和id参数来完成数据的载入。
函数getdata()中,向URL发送一个ajax请求,根据后台处理的返回结果,如果投票成功则更改页面中相应的元素内容,包括投票数和所占百分比。
复制代码 代码示例:
function getdata(url,sid){
$.getJSON(url,{id:sid},function(data){
if(data.success==1){//投票成功
$("#num_up").html(data.like);
//通过控制宽度来显示百分比进度条效果
$("#bar_up span").css("width",data.like_percent);
$("#bar_up i").html(data.like_percent);
$("#num_down").html(data.unlike);
$("#bar_down span").css("width",data.unlike_percent);
$("#bar_down i").html(data.unlike_percent);
}else{//投票失败 www.jb200.com
$("#msg").html(data.msg).show().css({'opacity':1,'top':'40px'})
.animate({top:'-50px',opacity:0}, "slow");
}
});
}
4,php代码部分
数据的获取都是通过do.php来完成,do.php根据前端页面传递的参数,连接数据库,根据条件判断分别进入“顶”、“踩”和初始数据处理模块,以下是do.php模块代码结构:
复制代码 代码示例:
<?php
include_once("connect.php");//连接数据库
$action = $_GET['action'];
$id = 1;
$ip = get_client_ip();//获取ip
if($action=='like'){//顶
likes(1,$id,$ip);
}elseif($action=='unlike'){//踩
likes(0,$id,$ip);
}else{
echo jsons($id);
}
函数likes()用来处理“顶”和“踩”投票模块,首先是判断用户IP是否已经投票过了,如果已经投票则直接返回相应提示,如果用户IP没有投票记录则更新votes表,将对应的投票数加1,然后向votes_ip表中插入该用户的IP记录,如果操作成功,则调用jsons()输出投票后的投票数和所占百分比等数据,否则输入操作失败的提示信息。
复制代码 代码示例:
<?php
function likes($type,$id,$ip){
$ip_sql=mysql_query("select ip from votes_ip where vid='$id' and ip='$ip'");
$count=mysql_num_rows($ip_sql);
if($count==0){//还没有顶过
if($type==1){//顶
$sql = "update votes set likes=likes+1 where id=".$id;
}else{//踩
$sql = "update votes set unlikes=unlikes+1 where id=".$id;
}
mysql_query($sql);
$sql_in = "insert into votes_ip (vid,ip) values ('$id','$ip')";
mysql_query($sql_in);
if(mysql_insert_id()>0){
echo jsons($id);
}else{
$arr['success'] = 0;
$arr['msg'] = '操作失败,请重试';
echo json_encode($arr);
}
}else{
$msg = $type==1?'您已经顶过了':'您已经踩过了';
$arr['success'] = 0;
$arr['msg'] = $msg;
echo json_encode($arr);
}
}
函数jsons()用来读取votes表中相应id的投票数,并计算百分比,最后将这些信息以json格式输出,供前端页面使用。
复制代码 代码示例:
<?php
function jsons($id){
$query = mysql_query("select * from votes where id=".$id);
$row = mysql_fetch_array($query);
$like = $row['likes'];
$unlike = $row['unlikes'];
$arr['success']=1;
$arr['like'] = $like;
$arr['unlike'] = $unlike;
$like_percent = round($like/($like+$unlike),3)*100;
$arr['like_percent'] = $like_percent.'%';
$arr['unlike_percent'] = (100-$like_percent).'%';
return json_encode($arr);
}
该实例可以应用到常见的"赞"、同意和反对评论、投票系统等场景中,运用了Ajax原理实现的前后端交互功能。
do.php中还有个函数get_client_ip()用来获取用户真实IP,在本文提供的源码包中,大家可以下载研究下。