本节内容:
highcharts 饼状图
>>> 如果您不了解Highcharts为何物,请参考 Highcharts教程 中的相关内容。
之前介绍过,Highcharts 直线图(内存使用监视)的例子,大家可以参考下。
例子:
复制代码 代码示例:
//Highcharts实现的饼状图,监视内存的使用情况
function show(arr) {
//alert(arr);
var chart = new Highcharts.Chart({
chart: {
renderTo: 'container',
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
text: 'Browser market shares at a specific website, 2010'
},
tooltip: {
formatter: function() {
return '<b>' + this.point.name + '</b>: ' + this.y + ' MB';
}
},
plotOptions: {
pie: {
allowPointSelect: false,
cursor: 'pointer',
dataLabels: {
enabled: true,
color: '#000000',
connectorColor: '#000000',
formatter: function() {
return '<b>' + this.point.name + '</b>: ' + this.y + ' %';
}
}
} // www.jb200.com
},
series: [
{
type: 'pie',
name: 'Browser share',
data: arr
}
]
});
}
2、post请求数据
复制代码 代码示例:
$.post("${createLink(controller:'main',action:'pie')}", {type:'json'}, function(data) {
var arr = new Array();
for (var i = 0; i < data.length; i++) {
var tmp = new Array();
tmp[0] = data[i].name;
tmp[1] = data[i].memSize/1024;
arr[i] = tmp;
}
show(arr);
});
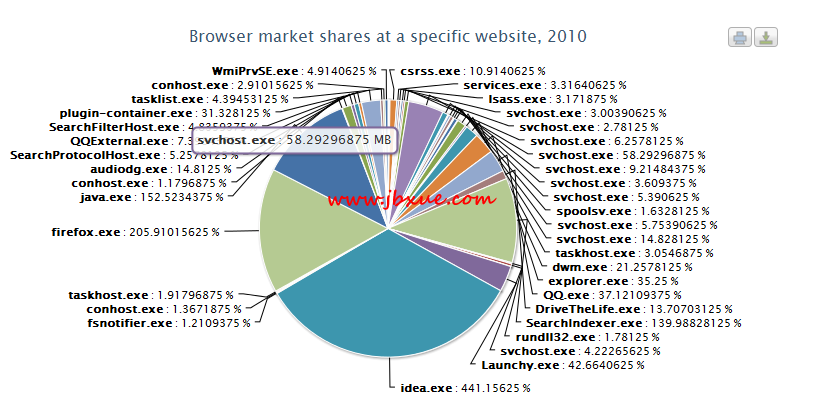
3、显示结果,如下图: