本节内容:
inline-block元素的两端对齐
说明:
inline-block元素的两端对齐在图文列表布局、瀑布流布局中应用广泛。
不过ie6、ie7下的兼容性一直是个硬伤。
以下尝试用ie专有属性text-justify和一些css hack兼容ie6/7。
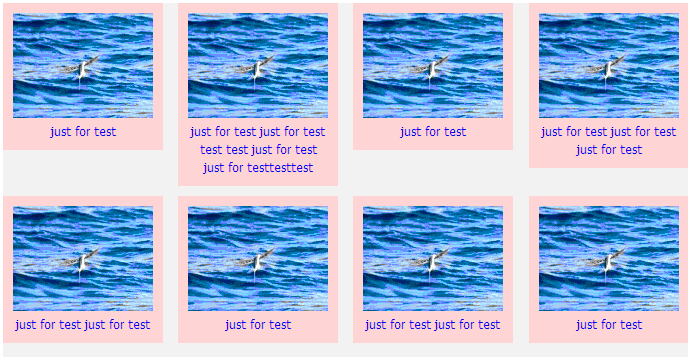
效果显示:

1,CSS部分:
复制代码 代码示例:
ul {
list-style: none;
width: 100%;
}
li {
width: 140px;
margin-bottom: 10px;
padding: 10px;
text-align: center;
background: #ECC;
}
.text-justify {
text-align: justify;
*text-justify:inter-ideograph; /*IE私有属性*/
}
.justify {
vertical-align: top;
display: inline-block;
*display:inline;
*zoom:1;
}
.justify-last {
width: 100%;
height: 0;
padding: 0;
overflow: hidden;
}
2,HTML部分:
复制代码 代码示例:
<ul class="text-justify">
<li class="justify"><a href="
javascript:;"><img src="./images/s1.jpg"/><br>
<span>just for test</span></a></li>
<li class="justify"><a href="javascript:;"><img src="./images/s1.jpg"/><br>
<span>just for test just for test</span></a></li>
<!--此处省略若干行-->
<li class="justify"><a href="javascript:;"><img src="./images/s1.jpg"/><br>
<span>just for test</span></a></li>
<!--插入此行用以解决最后一行无法两端对齐的问题-->
<li class="justify justify-last"></li>
</ul>