<html>
<head>
<title>jquery实现全选、反选、删除与添加功能_http://www.jb200.com</title>
<script src="Jquery1.7.js" type="text/
javascript"></script>
<script type="text/javascript">
$(function () {
$("#checkall").click(function () {
if (this.
checked) {
$('div span').html('取消全选');
$("table input").attr("checked", true);
}
else {
$('div span').html('全选');
$("table input").attr("checked", false);
}
});
$("#checkelse").click(function () {
$("table input").each(function () {
$(this).attr("checked", !$(this).attr("checked"))
})
});
$("#Button1").click(function () {
$("input:checked").each(function () {
$(this).parent().parent().remove();
});
});
$("#Button2").click(function () {
$('#tb1').append('<tr><td><input type="
checkbox" /><td>' + Text1.value + '</td><td>' + Text2.value + '</td><td>' + Text3.value + '</td><td>' + Text4.value + '</td><td>' + Text5.value + '</td></tr>')
});
})
</script>
</head>
<body>
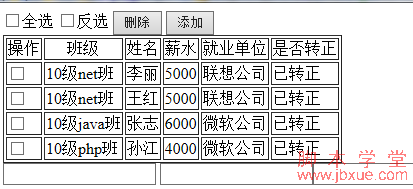
<div>
<input id="checkall" type="checkbox" /><span>全选</span>
<input id="checkelse" type="checkbox" />反选
<input id="Button1" type="button" value="删除" />
<input id="Button2" type="button" value="添加" />
<table border="1" id="tb1">
<tr>
<td>
操作
</td>
<td align="center">
班级
</td>
<td>
姓名
</td>
<td>
薪水
</td>
<td>
就业单位
</td>
<td>
是否转正
</td>
</tr>
<tr>
<td>
<input id="Checkbox3" type="checkbox" value="0" />
</td>
<td>
10级net班
</td>
<td>
李丽
</td>
<td>
5000
</td>
<td>
联想公司
</td>
<td>
已转正
</td>
</tr>
<tr>
<td>
<input id="Checkbox4" type="checkbox" value="1" />
</td>
<td>
10级net班
</td>
<td>
王红
</td>
<td>
5000
</td>
<td>
联想公司
</td>
<td>
已转正
</td>
</tr>
<tr>
<td>
<input id="Checkbox5" type="checkbox" value="2" />
</td>
<td>
10级java班
</td>
<td>
张志
</td>
<td>
6000
</td>
<td>
微软公司
</td>
<td>
已转正
</td>
</tr>
<tr>
<td>
<input id="Checkbox6" type="checkbox" value="3" />
</td>
<td>
10级php班
</td>
<td>
孙江
</td>
<td>
4000
</td>
<td>
微软公司
</td>
<td>
已转正
</td>
</tr>
</table>
<input id="Text1" type="text" />
<input id="Text2" type="text" /><input id="Text3" type="text" /><input id="Text4"
type="text" />
<input id="Text5" type="text" />
</div>
</body>
</html>