jquery统计文字个数
判断输入文字个数并提示还可以输入多少个字,在一些论坛回复功能中经常用到。
这里分享下jquery的实现方法。
1、js代码部分
<script type="text/javascript">
$(function() {
function albumName() {
var text = $("#album_name").val();
var counter = text.length;
$("#numtj var").text(counter);
$(document).keyup(function() {
var text = $("#album_name").val();
var counter = text.length;
$("#name_word").text(counter);
});
}
});
</script>
2、html部分
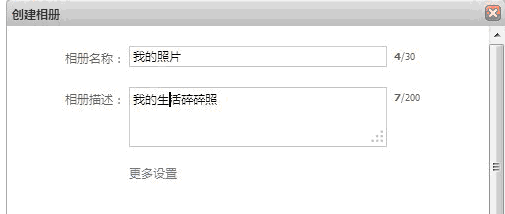
3、贴张图看下效果,显示统计的字数。