/**
* linkbutton 1.0 - jQuery Plug-in
*
* Copyright 2011 mahsky [ mahsky@qq.com ]
*
*/
(function(){
$.fn.extend({
checks_select: function(options){
//鼠标进入事件
$(this).click(function(){
jq_check = $(this);
jq_check.attr("class", "");
div_children = jq_check.children();
//判断是否是初始化过,初始化过直接显示就可以了。
if (div_children.length <= 0) {
jq_checks_name = $("<div class ='checks_div_name'></div>").appendTo(jq_check);
x = jq_checks_name.offset().top;
y = jq_checks_name.offset().left;
h = jq_checks_name.height();
w = jq_checks_name.width();
jq_checks_select = $("<div class='checks_div_select'></div>").appendTo(jq_check);
jq_checks_select.css("left", y + "px");
jq_checks_select.css("top", x+ h + "px");
jq_checks_select.css("width", w + "px");
$.each(options, function(i, n){
$("<div><input onclick='' type='
checkbox'value='" + i + "'><span>" + n + "</span></div>").appendTo(jq_checks_select);
});
}
else {
jq_checks_name = div_children[0];
jq_checks_select = div_children[1];
x = $(jq_checks_name).offset().top;
y = $(jq_checks_name).offset().left;
h = $(jq_checks_name).height();
w = $(jq_checks_name).width();
$(jq_checks_select).css("left", y + "px");
$(jq_checks_select).css("top", x+ h + "px");
$(jq_checks_select).css("width", w + "px");
$(jq_checks_select).show();
//进行数据赋值
div_input = $(jq_checks_select).children();
v_input = " ";
n_span = "";
$.each(div_input, function(i, n){
o_input = $(div_input[i]).children()[0];
o_span = $(div_input[i]).children()[1];
if ($(o_input).attr("
checked") == true) {
n_span += $(o_span).text() + " | ";
}
});
$(jq_checks_name).html(n_span);
}
});
//鼠标移出事件
$(this).mouseleave(function(){
jq_check = $(this);
div_children = jq_check.children();
if (div_children.length > 0) {
jq_checks_select = div_children[1];
$(jq_checks_select).hide();
}
});
},
get_checks_value: function(){
jq_check = $(this);
div_children = jq_check.children();
jq_checks_select = div_children[1];
//进行数据赋值
div_input = $(jq_checks_select).children();
v_input = " ";
$.each(div_input, function(i, n){
o_input = $(div_input[i]).children()[0];
if ($(o_input).attr("checked") == true) {
v_input += $(o_input).val() + ",";
}
});
return v_input;
}
})
})(jQuery);
<html>
<head>
<link rel="stylesheet" type="text/css" href="css/ui-checks-select.css">
<script type="text/
javascript" src="js/jquery-1.3.2.js">
</script>
<script type="text/javascript" src="js/jquery-mah-UI.js">
</script>
<script language="javascript">
$(document).ready(function(){
var options = {
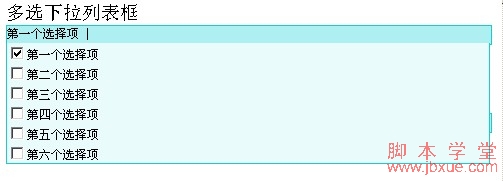
1: "第一个选择项",
2: "第二个选择项",
3: "第三个选择项",
4: "第四个选择项",
5: "第五个选择项",
6: "第六个选择项"
};
var options1 = {
1: "第1个选择项",
2: "第2个选择项",
3: "第3个选择项",
4: "第4个选择项",
5: "第5个选择项",
6: "第6个选择项"
};
var options2 = {
1: "第a个选择项",
2: "第b个选择项",
3: "第c个选择项",
4: "第d个选择项",
5: "第e个选择项",
6: "第f个选择项"
};
$("#test_div").checks_select(options);
$("#test_div1").checks_select(options1);
$("#test_div2").checks_select(options2);
});
function demo1(id){
str = $("#"+id).get_checks_value();
alert(str);
}
</script>
</head>
<body>
<span>多选下拉列表框</span>
<div>
<div id="test_div" class="checks_div"></div>
<input type='button' onclick="demo1('test_div');" value='得到值'/>
<br/><br/><br/>
<div id="test_div1" class="checks_div"></div>
<input type='button' onclick="demo1('test_div1');" value='得到值'/>
<br/><br/><br/>
<div id="test_div2" class="checks_div"></div>
<input type='button' onclick="demo1('test_div2');" value='得到值'/>
<br/><br/><br/>
</div>
<div id="info">
</div>
</body>
</html>