<script language="
javascript">
function checkforms()
{
var iu, iuu, regarray=new array("◎","■","●","№","↑","→","↓"+
"!","@","#","$","%","^","&","*","(",")","_","-","+","=","|","","[","]","?","~","`"+
"!","<",">","‰","→","←","↑","↓","¤","§","#","&","&","\","≡","≠"+
"≈","∈","∪","∏","∑","∧","∨","⊥","‖","‖","∠","⊙","≌","≌","√","∝","∞","∮"+
"∫","≯","≮",">","≥","≤","≠","±","+","÷","×","/","ⅱ","ⅰ","ⅲ","ⅳ","ⅴ","ⅵ","ⅶ","ⅷ","ⅹ","ⅻ","一","二"+
"╄","╅","╇","┻","┻","┇","┭","┷","┦","┣","┝","┤","┷","┷","┹","╉","╇","【","】"+
"三","四","五","六","七","八","九","十","①","②","③","④","⑤","⑥","⑦","⑧","⑨","⑩","┌","├","┬","┼","┍","┕","┗","┏","┅","—"+
"〖","〗","←","〓","☆","§","□","‰","◇","^","@","△","▲","#","℃","※",".","≈","¢");
iuu=regarray.length;
var obj=document.getelementbyid("username");
if(obj.value=="")
{
alert("用户名不能为空");
obj.focus();
return false;
}
for(iu=1;iu<=iuu;iu++)
{
if(regarray[iu] !="")
{
if (obj.value.indexof(regarray[iu])!=-1)
{
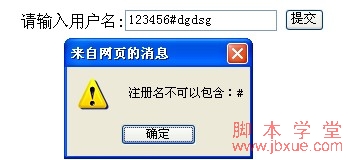
alert("注册名不可以包含:" + regarray[iu]);
document.gforms.username.focus();
return false;
}
}
}
return true;
}
</script>
<form method="post" onsubmit="return checkforms();">
请输入用户名:<input type="text" name="username">
<input type="submit" name="submit" value="提交">
</form>