常用改变鼠标样式的方法:
想鼠标移动到某个元素上改变鼠标样式,在这个元素的样式里加上 cursor:(想改变的样式)
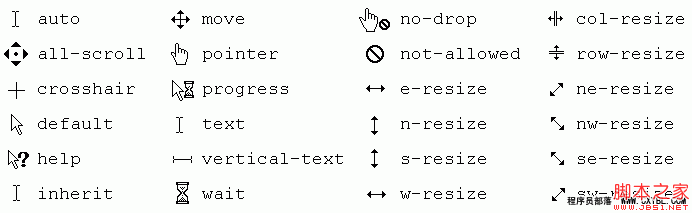
当今多数浏览器支持一下指针样式(将鼠标移动到样式名称上以观察指针样式改变为那个样式):
复制代码 代码示例:
auto move no-drop col-resize
all-scroll pointer not-allowed row-resize
crosshair progress e-resize ne-resize
default text n-resize nw-resize
help vertical-text s-resize se-resize
inherit wait w-resize sw-resize
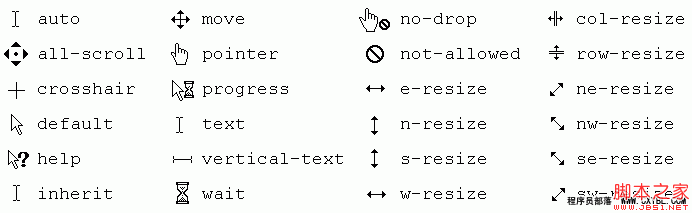
在windows internet explorer 6.0或者更新版本,上面的指针样式如下:

要通过脚本改变某一个元素的鼠标指针样式,可以把元素的属性element.style.cursor设为上面的任何一个值。
不用javascript的方法,可以在元素的html标签中使用属性:
复制代码 代码示例:
function setcursorbyid(id,cursorstyle) {
if (document.getelementbyid) {
if (document.getelementbyid(id).style) {
document.getelementbyid(id).style.cursor=cursorstyle;
}
}
}
改变鼠标样式的方法:
如果你想鼠标移动到某个元素上改变鼠标样式 就在这个元素的样式里加上 cursor:(你想改的样式)。