1,html页面index.html
复制代码 代码示例:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=gb2312" />
<link rel="stylesheet" type="text/css" href="main.css" />
<title>css float</title>
</head>
<body>
<!--环绕的图片及文字,图片的css类为 img-->
<div class="top">
<img src="logo.gif" alt="logo" class="img" border="0" />
中国绿化建设网依托园林绿化企业的深厚资源,集全面的行业信息、超强的垂直行业引擎、新型b2b交易系统、行业人才市场于一体,为园林绿化行业的企业提供商业全面、交易安全、资讯快速、服务专业的全方位服务,切实满足企业的各项需求。
</div>
</body>
</html>
2,css代码
复制代码 代码示例:
/*main.css*/
.top {
width:300px; /*div框的宽度*/
background:#f1f1f1; /*div框的背景色*/
}
.img {
float:left; /*图片向左浮动*/
margin-right:10px; /*图片右侧与文字的边距*/
margin-bottom:5px; /*图片下部与文字的边距*/
}
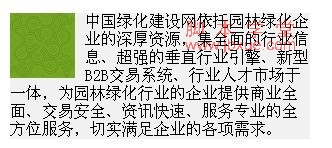
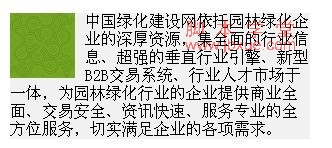
css 文字环绕图片效果图: