![]() css 文字两端对齐
css 文字两端对齐
text-align:Justify(火狐);
text-justify:inter-ideograph(IE)
text-justify(IE)
一,基本语法
text-justify : auto | distribute | distribute-all-lines | distribute-center-last | inter-cluster | inter-ideograph | inter-word | kashida | newspaper
二,语法取值
二,使用说明
设置或检索对象内调整文本使用的对齐方式。 因为这个属性影响文本布局,所以 text-align 属性必须被设置为 justify 。 此属性只作用于块对象。 此属性对于 currentStyle 对象而言是只读的。对于其他对象而言是可读写的。 对应的脚本特性为 textJustify 。
例子:
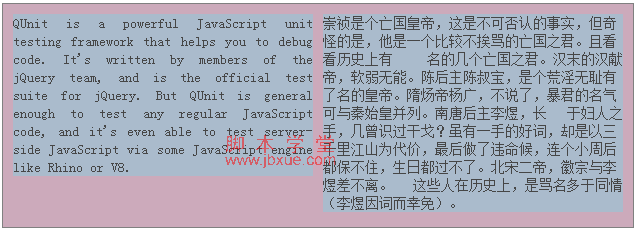
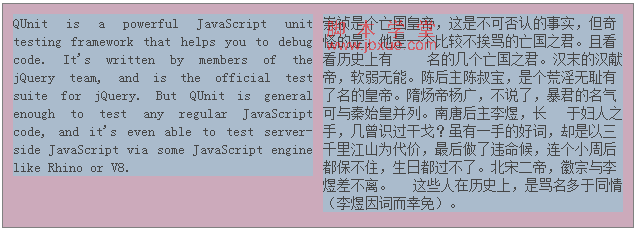
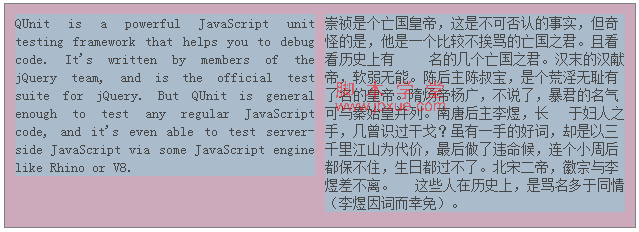
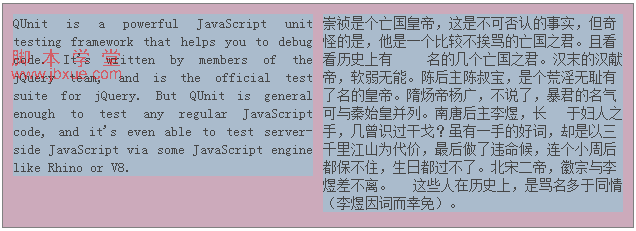
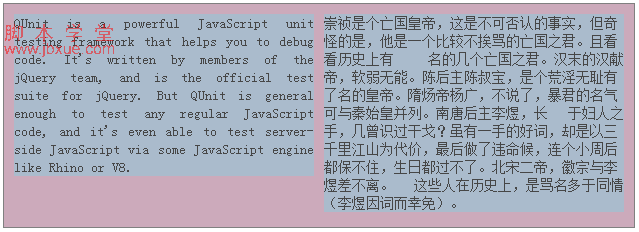
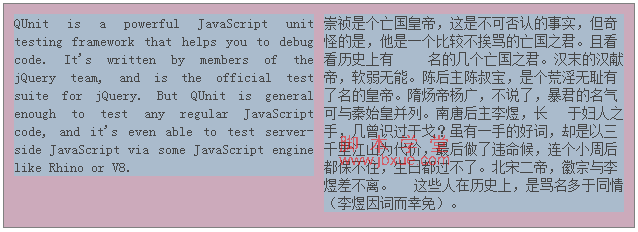
text-justify演示(IE):
text-justify:auto;

text-justify:distribute;

text-justify:inter-cluster;

text-justify:inter-ideograph;

text-justify:inter-word;

text-justify:kashida;

以上介绍了css实现文字两端对齐的方法,希望对大家有所帮助。