有关 css文字两端对齐的例子,如下图:

首先,先来属性两个属性:
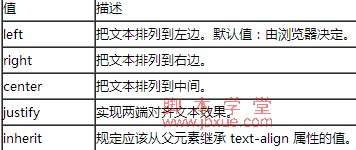
一,text-align 属性
定义和用法
text-align 属性规定元素中的文本的水平对齐方式。
该属性通过指定行框与哪个点对齐,从而设置块级元素内文本的水平对齐方式。
通过允许用户代理调整行内容中字母和字之间的间隔,可以支持值 justify;不同用户代理可能会得到不同的结果。
浏览器支持
所有浏览器都支持 text-align 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
可能的值

值justify
最后一个水平对齐属性是 justify,它会带来自己的一些问题。
值 justify 可以使文本的两端都对齐。在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等。您也许已经注意到了,两端对齐文本在打印领域很常见。不过在 CSS 中,还需要多做些考虑。
要由用户代理(而不是 CSS)来确定两端对齐文本如何拉伸,以填满父元素左右边界之间的空间。例如,有些浏览器可能只在单词之间增加额外的空间,而另外一些浏览器可能会平均分布字母间的额外空间(不过 CSS 规范特别指出,如果 letter-spacing 属性指定为一个长度值,“用户代理不能进一步增加或减少字符间的空间”)。还有一些用户代理可能会减少某些行的空间,使文本挤得更紧密。所有这些做法都会影响元素的外观,甚至改变其高度,这取决于用户代理的对齐选择影响了多少文本行。
CSS 也没有指定应当如何处理连字符(注1)。大多数两端对齐文本都使用连字符将长单词分开放在两行上,从而缩小单词之间的间隔,改善文本行的外观。不过,由于 CSS 没有定义连字符行为,用户代理不太可能自动加连字符。因此,在 CSS 中,两端对齐文本看上去没有打印出来好看,特别是元素可能太窄,以至于每行只能放下几个单词。当然,使用窄设计元素是可以的,不过要当心相应的缺点。
注1:CSS 中没有说明如何处理连字符,因为不同的语言有不同的连字符规则。规范没有尝试去调和这样一些很可能不完备的规则,而是干脆不提这个问题。
二,text-justify(属性)
基本语法
text-justify : auto | distribute | distribute-all-lines | distribute-center-last | inter-cluster | inter-ideograph | inter-word | kashida | newspaper
语法取值
auto : 默认值。允许浏览器代理用户确定使用的两端对齐法则
distribute : 处理空格很像 newspaper ,适用于东亚文档。尤其是泰文
distribute-all-lines : 两端对齐行的方式与
distribute 相同,也同样不包含两段对齐段落的最后一行。适用于表意字文档
distribute-center-last : 未实现
inter-cluster : 调整文本无词间空格的行。这种模式的调整是用于优化亚洲语言文档的
inter-ideograph : 为表意字文本提供完全两端对齐。他增加或减少表意字和词间的空格
inter-word : 通过增加字之间的空格对齐文本。该行为是对齐所有文本行最快的方法。它的两端对齐行为对段落的最后一行无效
kashida : 通过拉长选定点的字符调整文本。这种调整模式是特别为阿拉伯脚本语言提供的。需要IE5.5+支持
newspaper : 通过增加或减少字或字母之间的空格对齐文本。是用于拉丁文字母表两端对齐的最精确格式
使用说明
设置或检索对象内调整文本使用的对齐方式。 因为这个属性影响文本布局,所以 text-align 属性必须被设置为 justify 。此属性只作用于块对象。 此属性对于 currentStyle 对象而言是只读的。对于其他对象而言是可读写的。 对应的脚本特性为 textJustify 。
例子:
效果图:
![]()
以上代码还有一个弊端,就是只对IE内核的浏览器起作用,其他浏览器不兼容此效果,本人正在寻找实现兼容各个浏览器的方法,如果那个大虾有更好的方面,请奉上。
以上详细介绍了css文字两端对齐的方法,主要介绍了text-align、text-justify属性的用法,希望对大家有所帮助。