如何用css实现聊天小尖角或气泡效果呢?

来看如下代码:
可以得到一个黑色的正方形,其实这是边框组成的,因为div的宽度和高度都是0。
div宽度和高度都是0时,它的上下左右四边框都是怎样的,下面把边框的各边颜色分别设置为不同颜色:
原来当div的宽度和高度都是0的时候,它的整个边框是由四个三角形组成的,每一边为一个三角形,那么就可以利用这个特点,来做可爱的小尖角了。
只要把不需要的三边的边框(三角形)的颜色设置为与背景相同即可,这样就只能看到你想要的那个三角形了,然后再利用定位调整一下位置就可以了。
代码:
<div class="send">
<div class="arrow"></div>
</div>
<style type="text/css">
body {
background:#4d4948;
}
.send {
position:relative;
width:150px;
height:35px;
background:#f8c301;
border-radius:5px; /* 圆角 */
margin:30px auto 0;
}
.send .arrow {
position:absolute;
top:5px;
right:-16px; /* 圆角的位置需要细心调试哦 */
width:0;
height:0;
font-size:0;
border:solid 8px;
border-color:#4d4948 #4d4948 #4d4948 #f8c301;
}
</style>
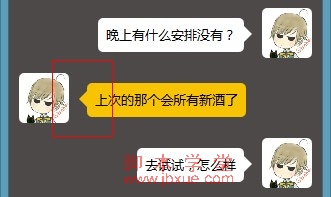
效果如下图:
