本文介绍了jquery easyui 对话框的使用教程,jquery easyui 对话框(dialog)用法与easyui的窗口用法很相似,最终效果图也只与窗口的效果图差几个按钮,有需要的朋友参考下。
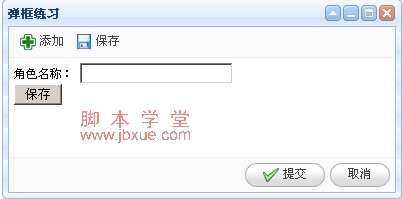
jquery easyui的对话框效果图,如下图:

js代码:
复制代码 代码示例:
<script language="
javascript" type="text/javascript">
function open_dialog() {
$('#mydialog').show();
$('#mydialog').dialog({
collapsible: true,
minimizable: true,
maximizable: true,
toolbar: [{
text: '添加',
iconcls: 'icon-add',
handler: function() {
alert('添加数据')
}
},{
text: '保存',
iconcls: 'icon-save',
handler: function() {
alert('保存数据')
}
}],
buttons: [{
text: '提交',
iconcls: 'icon-ok',
handler: function() {
alert('提交数据');
}
}, {
text: '取消',
handler: function() {
$('#mydialog').dialog('取消');
}
}]
});
}
</script>
html代码:
复制代码 代码示例:
<span onclick="open_dialog()">弹框</span>
<div id="mydialog" style="display:none;padding:5px;width:400px;height:200px;" title="弹框练习">
<input id="txroleid" type="hidden" runat="server" value="0" />
<label class="lbinfo">角色名称:</label>
<input id="txrolename" type="text" class="easyui-validatebox"
required="true" runat="server" /><br />
<label class="lbinfo"> </label><input type="submit" onserverclick="saverole" value="保存" runat="server" />
<label id="lbmsg" runat="server"></label>
</div>
window的具体用法,首先看下属性大多数的属性和窗口(window)的属性是相同的。
列出一些 dialog私有的属性:
属性名 类型 描述 默认值
title 字符串 对话框的标题文本 new dialog
collapsible 布尔 定义是否显示可折叠按钮 false
minimizable 布尔 定义是否显示最小化按钮 false
maximizable 布尔 定义是否显示最大化按钮 false
resizable 布尔 定义对话框是否可编辑大小 false
toolbar 数组 对话框上的工具条,每个工具条包括: text, iconcls,
disabled, handler etc. null
buttons 数组 对话框底部的按钮,每个按钮包括: text, iconcls, handler etc. null
事件
dialog的事件和窗口(window)的事件相同。
方法
除了”header”和”body”以外,dialog的函数方法和窗口(window)的相同。