在网上看到的一个不错的asp.net MVC学习系列,希望可以帮助那些正在研究MVC的朋友们。
本部分内容:asp.net MVC进阶学习---HtmlHelper控件解析(四) 。
1.RenderPartialExtensions类
RenderPartialExtensions类主要扩展了一个方法 RenderPartial()
RenderPartial(string partialViewName);
RenderPartial(string partialViewName,ViewDataDictionary viewData);
RenderPartial(string partialViewName,object model);
RenderPartial(string partialViewName,object model,ViewDataDictionary viewData);
使用方式例子:

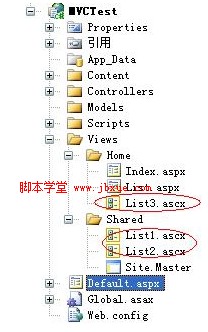
用户控件List1.ascx中的代码
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl" %>
<div style="width:200px;height:100px;border-style:solid;border-width:1px;">
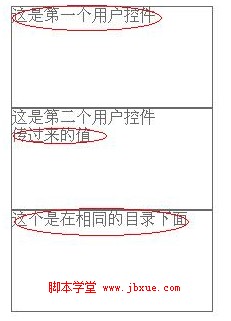
这是第一个用户控件
</div>
用户控件List2.ascx中的代码
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl" %>
<div style="width:200px;height:100px;border-style:solid;border-width:1px;">
这是第二个用户控件
<br />
<%=ViewData["value"] %>
</div>
用户控件List3.ascx中的代码
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl" %>
<div style="width:200px;height:100px;border-style:solid;border-width:1px;">
这个是在相同的目录下面
</div>
包含三个用户控件的页面代码:
运行效果如下:

原文作者:情缘 http://www.cnblogs.com/qingyuan