<script language="
javascript">
var c=0,limit=6;
function docheck(obj) {
obj.
checked?c++:c--;
if(c>limit){
obj.checked=false;
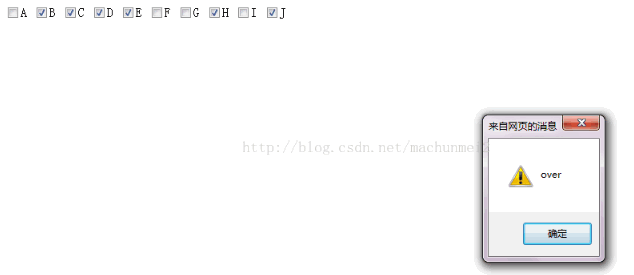
alert("over");
c--;
}
}
</script>
<html>
<body>
<input type="checkbox" name="sample1" onclick="docheck(this)">a
<input type="checkbox" name="sample2" onclick="docheck(this)">b
<input type="checkbox" name="sample3" onclick="docheck(this)">c
<input type="checkbox" name="sample4" onclick="docheck(this)">d
<input type="checkbox" name="sample5" onclick="docheck(this)">e
<input type="checkbox" name="sample6" onclick="docheck(this)">f
<input type="checkbox" name="sample7" onclick="docheck(this)">g
<input type="checkbox" name="sample8" onclick="docheck(this)">h
<input type="checkbox" name="sample9" onclick="docheck(this)">i
<input type="checkbox" name="sample10" onclick="docheck(this)">j
</body>
</html>