这些小图片是整图分割后的各个部分,把各个部分放在一张图片上,而不是是分别存储成单独的图片,其作用就是减少http请求次数,节省时间和带宽。
如何实现一张图片在不同的地方只显示其中的一部分?这就是css 背景图片的定位问题。
在用图片作为背景时,css要这样写,以div容器举例子,也可以是body、td、p等的背景,道理一样。
代码: div{ background:#fff url(image) no-repeat fixed x y;}这里的background的属性值依次为:
#fff 背景色:(颜色值,背景图片没有覆盖的地方,或者没有背景图片时表现的背景色)
image 背景图片:(这里是图片的地址)
no-repeat 是否重复:(图片小于容器的大小时,默认会重复排列图片以填满容器,no-repeat表示不重复,只有这个时候后面的定位坐标才有用。)
fixed 背景是否随容器滚动:(有两个可选值,scroll滚动,fixed不滚动,默认是scroll)
x y 背景图像的定位:(注意,只有在no-repeat下定位才有意义。)
背景图像定位,明确几点:
1、两个值前面一个是横向的定位,称为x轴方向定位。后面一个值是纵向的定位,称为y轴方向定位。如果只有一个值,那默认的就是x轴方向,这时y轴方向就默认的是上下居中对齐,也就是center。
2、坐标轴的原点就是对应容器的左顶点。
3、这个坐标的y轴箭头朝下,也就是右下方(容器内部)x y的值才都为正。
4、x y值分别表示背景图片的左顶点相对于坐标原点(也就是容器的左顶点)的值。
5、x y的值可以用百分比或者px来表示。
6、x y也可以用“left、right、top、bottom、center”这五个对齐方式来表示,但注意:用“left、right、top、bottom、center”来表示的时候,应用的是对齐规则,而不是坐标规则。x为left是表示图片的左边和容器的左边对齐,为right的时候表示图片的右边和容器的右边对其,y为top的时候表示图片的顶部和容器的顶部对齐,为bottom时表示图片的底部和容器的底部对齐,x y等于center的时候表示居中对齐。
7、x y用百分比或者px表示的时候,其值可以为负数。我们应用坐标规则就很容易理解负数表示的意义,x为负数时候表示图片左顶点在容器左顶点的左侧,y为负数时表示图片的左顶点在容器的左定点的上方。也就是向左和向上超出容器的范围。
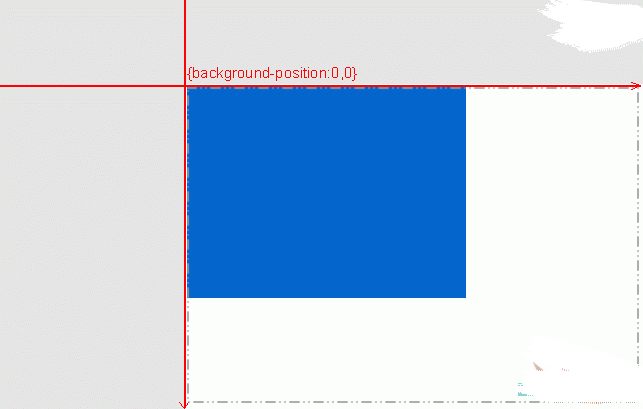
以下使用几个图示来说明几种情况,蓝色块表示图片,虚线框表示容器(可以div,td,或者直接就是body),注意只有背景图片在容器内我们才能看见,我用白色表示可见部分,而且超出容器范围的是看不见的,我用灰色表示。容器的左定点的坐标就是(0,0)。

第一张,背景图片和容的左上对齐,0px 0px 也可以写成left top
---------
到此,(www.jb200.com)已介绍了如何用background里的定位值来准确定位一个背景图片,回头看开始介绍的两个图片,可以用:背景定位和容器内才可见这两个性质来随意的调用整张图片的某一部分。
为了调用方便,在排列这些小图片时要讲究一点规则,比如:小图之间的距离通常是调用小图的容器的大小,或者距离更大一点,这样就可以避免在容器内显示出我们不愿意显示的图片!
补充,如果定位用的是百分比话,算法比较特殊。例子:
代码: background:#fff url(image) no-repeat fixed 50% -30%;这时图片应该在容器的什么位置?算法公式如下:
图片左顶点距容器左顶点的坐标位置为
x:(容器的宽度-图片的宽度)x50%
y:(容器的高度-图片的高度)x(-30%)
得到的结果应用坐标法则,差值如果为负数,百分比为正那么运算结果是负值。如果差值为负数,百分比也为负数,那么运算结果就是正数。总而言之就是这里的运算符合运算法则。把运算的结果带入坐标法则就能得到图片的位置。
比如:容器是width:600px;height:600px;而图片是width:200px;height:200px;
我们用上面的样式,可以得到图片位置为:
x:(600px-200px)*50%
y:(600px-200px)*(-30%)
如下图: