本文介绍asp.net中各种乱码问题的解决方法,供大家学习参考。
页面显示乱码问题
在一个网站中,有些页面会正常显示,然而,有些页面会显示成乱码。 如果发生这种情况,可以检查一下web.config和文件编码。
如果web.config是这样配置的:
而文件的编码不是UTF-8:

那么就会有乱码问题。
注意:反之是不是会出现乱码的。
1. 不设置fileEncoding,此时不会有乱码现象。
2. fileEncoding="gb2312",文件以utf-8编码,此时也不会有乱码现象。
因此,我建议最好让所有文件都以UTF-8编码保存,从而解决这类乱码问题。
回到顶部
AJAX提交的数据乱码问题
AJAX技术流行了这么多年了,我想现在没有几个网站不使用这种技术的。 然而,有些人在使用AJAX时,遇到了乱码问题。
通过分析这类乱码案例中,我发现几乎都是采用这种方式向服务端提交数据: “key1=” + escape(value1) +“&key2=” + escape(value2)
这种方法在多数情况下,的确能够正常工作,然而遇到一些特殊字符,就行不通了。原因我后面再来解释。
我为这类不正确的方法准备了一个示例 (为了保持示例简单,我演示一个拼接URL),
页面代码如下:
服务端的代码就是从QueryString读取那些参数值,然后输出。由于代码实在太简单,就不贴出了。(可下载示例代码)
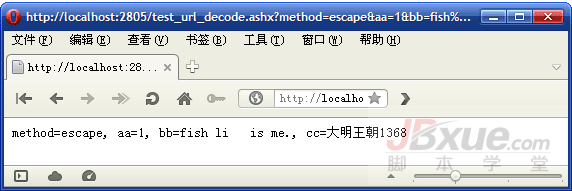
当我点击链接时,服务端返回了这样的结果:

注意:"fish li + is me." 中间的加号没有了。
解决这个问题有个简单的方法,那就是使用jquery的$.param()方法,修改后的代码如下:
另外,我非常反感拼接这种提交数据:“key1=” + escape(value1) +“&key2=” + escape(value2)
因为这种代码的可读性太差了,在此,我建议在AJAX调用时,最好直接使用JQuery的$.ajax方法向服务端提交数据。
请看下面的示例代码(注意我为data属性赋值的方式):
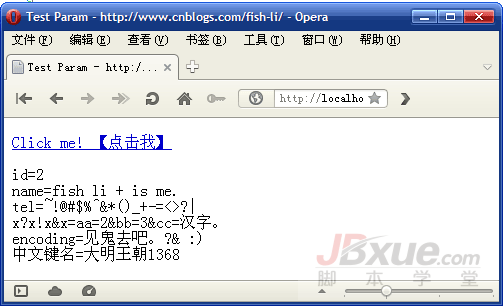
运行结果:

看过前面的示例,您有没有想过:为什么escape不能解决的问题,JQuery就能解决呢?
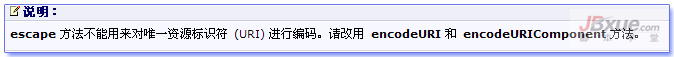
对于这个问题,我想还是先来看看MSDN中关于escape的说明(截图):

MSDN说的很清楚,我也没有必要再做解释。
不过,我想有人可能会问:我用POST提交数据呢?那可是不经过URL的。
是的,POST数据时,参数没有放在URL中,但是,仍然采用URL编码。
POST数据也采用URL编码,是因为:表单可以采用GET方式提交,那么数据将通过URL提交给服务器。
所以提交的数据都要经过URL编码。
我们再来看一下$.ajax是如何处理数据的提交过程的:
ajax: function( origSettings ) {
var s = jQuery.extend(true, {}, jQuery.ajaxSettings, origSettings);
// ............... 去掉一些无关的代码
// convert data if not already a string
if (s.data && s.processData && typeof s.data !== "string") {
// 注意下面这个调用
s.data = jQuery.param( s.data, s.traditional );
}
再来看jQuery.param的实现过程:
// Serialize an array of form elements or a set of
// key/values into a query string
param: function( a, traditional ) {
var s = [];
// ............... 去掉一些无关的代码
// If an array was passed in, assume that it is an array of form elements.
if ( jQuery.isArray(a) || a.jquery ) {
// Serialize the form elements
jQuery.each( a, function() {
add( this.name, this.value );
});
} else {
// ............... 去掉一些非重点代码
}
// Return the resulting serialization
return s.join("&").replace(r20, "+");
function add( key, value ) {
// If value is a function, invoke it and return its value
value = jQuery.isFunction(value) ? value() : value;
s[ s.length ] = encodeURIComponent(key) + "=" + encodeURIComponent(value);
}
}
这段代码的核心就是add函数的实现了,它在内部调用了encodeURIComponent()函数。
我们应该注意JQuery对数据的处理方式:encodeURIComponent(key) + "=" + encodeURIComponent(value);
JQuery在最后还把%20还替换成 + 号了。
在WEB开发领域,我想大家对JQuery的权威应该不用怀疑吧? 所以我认为JQuery的方法肯定是正确的。
从JQuery的实现方式也可以看出:encodeURI()其实也是不推荐在编码URL数据时使用的。
说到这里,我要说说为什么不推荐使用encodeURI。
encodeURI用于对整个URL字符串进行编码,如果某个参数值本身包含一些特殊字符。
例如:key = "x?x/x&x", value = "aa=2&bb=3&cc=汉字。",这个函数的结果将会不正确。
它通常用于编码URL路径中包含有类似汉字这种场合,不适合处理URL参数。
但是,URL路径中的目录名与文件名,我们可以选择英文字符,所以encodeURI通常没有机会使用。
回到顶部
ASP.NET中正确的URL编码方式
前面介绍了JavaScript中三种URL的编码方式,在服务端,ASP.NET有更多的URL编码方法,
今天我也把服务端的编码也做了个总结,因为我发现网上有些资料也是错误的。
在ASP.NET中提供三个URL编码方法:HttpUtility.UrlPathEncode、HttpUtility.UrlEncode、Server.UrlEncode
.NET framework还提供了System.Uri这个类,它也有一些用于URL处理的方法。 比如EscapeUriString,EscapeDataString这二个方法,可用于URL路径与参数的编码任务。
面对这些方法,我该选择哪个?
我建议在 ASP.NET 中,编码查询参数 时选择HttpUtility.UrlEncode(str) ,
并且在拼接URL时,采用 HttpUtility.UrlEncode(key) + "=" + HttpUtility.UrlEncode(value) 的方法。
如果要 编码URL中的路径,请使用HttpUtility.UrlPathEncode()