例子,js操作checkbox勾选变色。
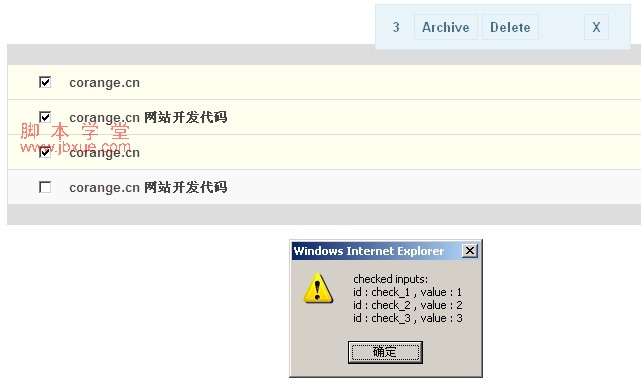
演示图:
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>checkbox勾选后变色_www.jb200.com</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen"/>
</head>
<style>
body{
font-family: Georgia, serif;
font-size: 20px;
font-style: italic;
font-weight: normal;
letter-spacing: normal;
}
#content{
background-color:#fff;
width:750px;
padding:40px;
margin:0 auto;
border-left:15px solid #008FCF;
border-right:1px solid #ddd;
-moz-box-shadow:0px 0px 16px #aaa;
}
.head{
font-family:Helvetica,Arial,Verdana;
text-transform:uppercase;
font-weight:bold;
font-size:12px;
font-style:normal;
letter-spacing:3px;
color:#888;
border-bottom:3px solid #f0f0f0;
padding-bottom:10px;
margin-bottom:10px;
}
.head a{
color:#008FCF;
text-decoration:none;
float:right;
text-shadow:1px 1px 1px #888;
}
.head a:hover{
color:#f0f0f0;
}
#content h1{
font-family:"Trebuchet MS",sans-serif;
color:#008FCF;
font-weight:normal;
font-style:normal;
font-size:56px;
text-shadow:1px 1px 1px #aaa;
}
#content h2{
font-family:"Trebuchet MS",sans-serif;
font-size:30px;
font-style:normal;
background-color:#f0f0f0;
margin:40px 0px 30px -40px;
padding:0px 40px;
clear:both;
float:left;
width:100%;
color:#aaa;
text-shadow:1px 1px 1px #fff;
}
</style>
<body>
<div id="content">
<table id="mytable">
<thead>
<tr>
<th colspan="2"></th>
</tr>
</thead>
<tfoot>
<tr>
<th colspan="2"></th>
</tr>
</tfoot>
<tbody>
<tr>
<td class="check"><input id="check_1" name="check_1" type="checkbox" value="1" AUTOCOMPLETE=OFF /></td>
<td>
corange.cn
</td>
</tr>
<tr>
<td class="check"><input id="check_2" name="check_2" type="checkbox" value="2" AUTOCOMPLETE=OFF /></td>
<td>
corange.cn 网站开发代码
</td>
</tr>
<tr>
<td class="check"><input id="check_3" name="check_3" type="checkbox" value="3" AUTOCOMPLETE=OFF /></td>
<td>
corange.cn
</td>
</tr>
<tr>
<td class="check"><input id="check_4" name="check_4" type="checkbox" value="4" AUTOCOMPLETE=OFF /></td>
<td>
corange.cn 网站开发代码
</td>
</tr>
</tbody>
</table>
<div style="clear:both;"></div>
</div>
<div id="actionsBox" class="actionsBox">
<div id="actionsBoxMenu" class="menu">
<span id="cntBoxMenu">0</span>
<a class="button box_action">Archive</a>
<a class="button box_action">Delete</a>
<a id="toggleBoxMenu" class="open"></a>
<a id="closeBoxMenu" class="button">X</a>
</div>
<div class="submenu">
<a class="first box_action">Move...</a>
<a class="box_action">Mark as read</a>
<a class="box_action">Mark as unread</a>
<a class="last box_action">Spam</a>
</div>
</div>
<!-- The javascript -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/jquery-ui.min.js"></script>
<script type="text/javascript">
$(function() {
/* tells us if we dragged the box */
var dragged = false;
/* timeout for moving the mox when scrolling the window */
var moveBoxTimeout;
/* make the actionsBox draggable */
$('#actionsBox').draggable({
start: function(event, ui) {
dragged = true;
},
stop: function(event, ui) {
var $actionsBox = $('#actionsBox');
/*
calculate the current distance from the window's top until the element
this value is going to be used further, to move the box after we scroll
*/
$actionsBox.data('distanceTop',parseFloat($actionsBox.css('top'),10) - $(document).scrollTop());
}
});
/*
when clicking on an input (checkbox),
change the class of the table row,
and show the actions box (if any checked)
*/
$('#mytable input[type="checkbox"]').bind('click',function(e) {
var $this = $(this);
if($this.is(':checked'))
$this.parents('tr:first').addClass('selected');
else
$this.parents('tr:first').removeClass('selected');
showActionsBox();
});
function showActionsBox(){
/* number of checked inputs */
var BoxesChecked = $('#mytable input:checked').length;
/* update the number of checked inputs */
$('#cntBoxMenu').html(BoxesChecked);
/*
if there is at least one selected, show the BoxActions Menu
otherwise hide it
*/
var $actionsBox = $('#actionsBox');
if(BoxesChecked > 0){
/*
if we didn't drag, then the box stays where it is
we know that that position is the document current top
plus the previous distance that the box had relative to the window top (distanceTop)
*/
if(!dragged)
$actionsBox.stop(true).animate({'top': parseInt(15 + $(document).scrollTop()) + 'px','opacity':'1'},500);
else
$actionsBox.stop(true).animate({'top': parseInt($(document).scrollTop() + $actionsBox.data('distanceTop')) + 'px','opacity':'1'},500);
}
else{
$actionsBox.stop(true).animate({'top': parseInt($(document).scrollTop() - 50) + 'px','opacity':'0'},500,function(){
$(this).css('left','50%');
dragged = false;
/* if the submenu was open we hide it again */
var $toggleBoxMenu = $('#toggleBoxMenu');
if($toggleBoxMenu.hasClass('closed')){
$toggleBoxMenu.click();
}
});
}
}
/*
when scrolling, move the box to the right place
*/
$(window).scroll(function(){
clearTimeout(moveBoxTimeout);
moveBoxTimeout = setTimeout(showActionsBox,500);
});
/* open sub box menu for other actions */
$('#toggleBoxMenu').toggle(
function(e){
$(this).addClass('closed').removeClass('open');
$('#actionsBox .submenu').stop(true,true).slideDown();
},
function(e){
$(this).addClass('open').removeClass('closed');
$('#actionsBox .submenu').stop(true,true).slideUp();
}
);
/*
close the actions box menu:
hides it, and then removes the element from the DOM,
meaning that it will no longer appear
*/
$('#closeBoxMenu').bind('click',function(e){
$('#actionsBox').animate({'top':'-50px','opacity':'0'},1000,function(){
$(this).remove();
});
});
/*
as an example, for all the actions (className:box_action)
alert the values of the checked inputs
*/
$('#actionsBox .box_action').bind('click',function(e){
var ids = '';
$('#mytable input:checked').each(function(e,i){
var $this = $(this);
ids += 'id : ' + $this.attr('id') + ' , value : ' + $this.val() + 'n';
});
alert('checked inputs:n'+ids);
});
});
</script>
</body>
</html>