<body>
<div id="nav">
<ul>
<li onmousemove="mouseover(this)" onmouseout="mouseout(this)"><a href="#">ASP.NET</a>
<div>
<ul>
<li><a href="#">ASP.NET_1</a></li>
<li><a href="#">ASP.NET_2</a></li>
<li><a href="#">ASP.NET_3</a></li>
<li><a href="#">ASP.NET_4</a></li>
<li><a href="#">ASP.NET_5</a></li>
</ul>
</div>
</li>
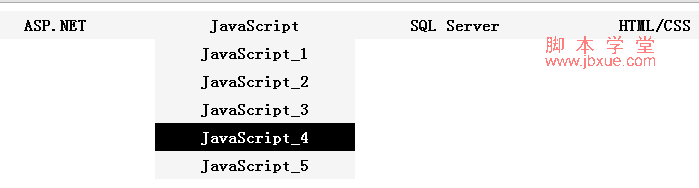
<li onmousemove="mouseover(this)" onmouseout="mouseout(this)"><a href="#">
javascript</a>
<div>
<ul>
<li><a href="#">JavaScript_1</a></li>
<li><a href="#">JavaScript_2</a></li>
<li><a href="#">JavaScript_3</a></li>
<li><a href="#">JavaScript_4</a></li>
<li><a href="#">JavaScript_5</a></li>
</ul>
</div>
</li>
<li onmousemove="mouseover(this)" onmouseout="mouseout(this)"><a href="#">SQL Server</a>
<div>
<ul>
<li><a href="#">SQL Server_1</a></li>
<li><a href="#">SQL Server_2</a></li>
<li><a href="#">SQL Server_3</a></li>
<li><a href="#">SQL Server_4</a></li>
<li><a href="#">SQL Server_5</a></li>
</ul>
</div>
</li>
<li onmousemove="mouseover(this)" onmouseout="mouseout(this)"><a href="#">HTML/CSS</a>
<div>
<ul>
<li><a href="#">HTML/CSS_1</a></li>
<li><a href="#">HTML/CSS_2</a></li>
<li><a href="#">HTML/CSS_3</a></li>
<li><a href="#">HTML/CSS_4</a></li>
<li><a href="#">HTML/CSS_5</a></li>
</ul>
</div>
</li>
<li onmousemove="mouseover(this)" onmouseout="mouseout(this)"><a href="#">SEO</a>
<div>
<ul>
<li><a href="#">SEO_1</a></li>
<li><a href="#">SEO_2</a></li>
<li><a href="#">SEO_3</a></li>
<li><a href="#">SEO_4</a></li>
<li><a href="#">SEO_5</a></li>
</ul>
</div>
</li>
</ul>
</div>
</body>
<style type="text/css">
body { font-family: Arial TUR; }
#nav { width: 1000px; margin: 0 auto; }
#nav ul { list-style-type: none; margin: 0px; padding: 0px; }
#nav ul li {
line-height: 28px; float: left; width: 200px; background-color: #F5F5F5; text-align: center; font-weight: bold; }
#nav ul li div { width: 200px; text-align: left; }
#nav ul li div ul { width: 200px; position: absolute; background-color: #000; display: none; }
a:link, a:visited { color: #000; text-decoration: none; }
a:hover { color: #fff; background-color: #000; display: inline-block; width: 100%; }
</style>
<script type="text/javascript">
function mouseover(t) {
var getul = t.getElementsByTagName("ul")[0];
if (getul)
getul.style.display = "block";
}
function mouseout(t) {
var getul = t.getElementsByTagName("ul")[0];
if (getul)
getul.style.display = "none";
}
</script>