<script type=text/
javascript><!--//--><![CDATA[//><!--
function menuFix() {
var sfEls = document.getElementById("menu").getElementsByTagName("li");
for (var i=0; i<sfEls.length; i++) {
sfEls[i].onmouseover=function() {
this.className+=(this.className.length>0? " ": "") + "sfhover";
}
sfEls[i].onMou
sedown=function() {
this.className+=(this.className.length>0? " ": "") + "sfhover";
}
sfEls[i].onMouseUp=function() {
this.className+=(this.className.length>0? " ": "") + "sfhover";
}
sfEls[i].onmouseout=function() {
this.className=this.className.replace(new RegExp("( ?|^)sfhoverb"),
"");
}
}
}
window.onload=menuFix;
//--><!]]></script>
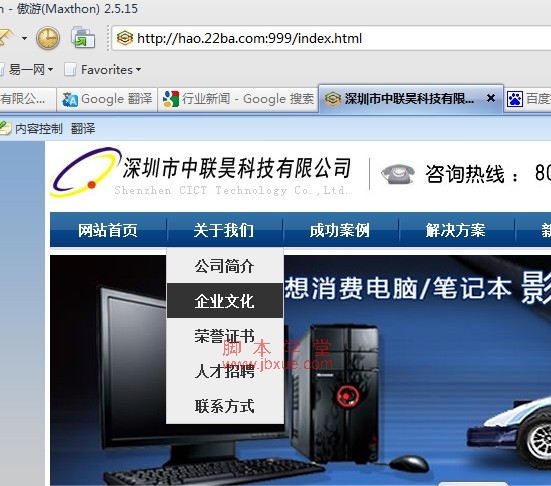
<div id="menu"> //注意这里的menu要跟上面的一致;
<ul>
<li><a id="current" href="/index.html" target="_top">网站首页</a></li>
<li><a href="/aboutus.html" target="_top">关于我们</a>
<ul style="z-index:999">
<li><a href="/aboutus.html" target="_self">公司简介</a></li>
<li><a href="/culture.html" target="_self">企业文化</a></li>
<li><a href="/Awards.html" target="_self">荣誉证书</a></li>
<li><a href="/job.html" target="_self">人才招聘</a></li>
<li><a href="/contact.html" target="_self">联系方式</a></li>
</ul>
</li>
<li><a href="/case/" target="_top">成功案例</a>
<ul style="z-index:998">
<li><a href="/case/edu_1.html" target="_self">教育</a></li>
<li><a href="/case/medical_1.html" target="_self">医疗</a></li>
<li><a href="/case/government_1.html" target="_self">政府</a></li>
<li><a href="/case/company_1.html" target="_self">企业</a></li>
</ul>
</li>
<li><a href="/solutions/" target="_top">解决方案</a>
<ul style="z-index:998">
<li><a href="/solutions/network_1.html" target="_self">网络</a></li>
<li><a href="/solutions/machine_room_1.html" target="_self">机房</a></li>
<li><a href="/solutions/Serv_Cabling_1.html" target="_self">综合布线</a></li>
</ul>
</li>
<li><a href="/news/" target="_top">新闻中心</a>
<ul style="z-index:997">
<li><a href="/news/company_1.html" target="_self">公司新闻</a></li>
<li><a href="/news/industry_news_1.html" target="_self">行业新闻</a></li>
</ul>
</li>
<li><a href="#" target="_top">支持与下载</a></li>
<li><a href="/product/" target="_top">产品介绍</a>
<ul style="z-index:998">
<li><a href="/product/router_1.html" target="_self">
路由器</a></li>
<li><a href="/product/switch_1.html" target="_self">交换机</a></li>
<li><a href="/product/firewall_1.html" target="_self">
防火墙</a></li>
</ul>
</li>
<li><a href="/contact.html" target="_top">联系我们</a></li>
</ul>
</div>
#menu { clear:both; float:left; height:35px; background:url(menu_bj.gif) repeat-x; text-align:center; border-bottom:3px #E3E3E3 solid; margin-bottom:5px; width:950px; }
#menu ul { list-style: none; margin: 0px; padding: 0px; }
#menu ul li { float:left; font-weight:bold; }
#menu ul li a { display:block; width:116px; height:35px;
line-height:35px; text-align:center; color:#FFF; text-decoration:none; background:url(menu_line.gif) left center no-repeat; }
#menu ul li a:hover { color:#FF0; }
#menu ul li a#current { background-image:none; }
#menu ul li ul { border:1px solid #ccc; display:none; position:absolute; }
#menu ul li ul li { float:none; width:116px; background:#eee; margin:0; }
#menu ul li ul li a { background:none; color:#333; width:116px; }
#menu ul li ul li a:hover { background:#333; color:#fff; }
#menu ul li:hover ul { display:block; }
#menu ul li.sfhover ul { display:block; }