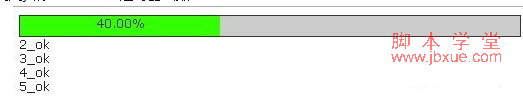
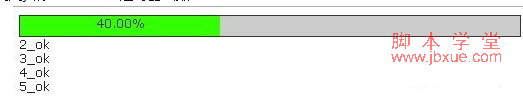
分享下js进度条的生成方法,在后台进行批量生成静态html时,如何实时显示整个过程的进度和滚动进度条。
可以利用asp、php、aspx等动态脚本语言实现,不过样做,在循环生成的过程中,cpu将会一直被占用,而且可能同时产生大量的数据请求。
比如如下的批量asp生成脚本:
<%
for id= min to max
response.write "<
iframe border=0 vspace=0 hspace=0 marginwidth=0 marginheight=0 framespacing=0 frameborder=0 scrolling=no width=99% height=20 src='crhtml.asp?id="&id&"'></iframe>"
next
%>
缺点:同时请求了大量的页面,很容易造成本地客户端或服务器的通信阻塞,可能发生连接请求被拒绝的情况。
这里我们设计一种利用js+ajax的方式实现无刷新的批量生成并显示进度条和百分数的方式。
以实例说明,本项目共有2个文件:1.html和1.asp(模拟动态生成页面)。
在批量生成的过程中,不能简单用循环的方式比如 for 、while来实现。
因为javascript是单线程,如果使用了循环,那么在生成的过程中,就不会逐条地实时显示进度,而是等全部生成html后,才会一次性显示。这样,就背离了设计初衷。
关键是利用js的 setinterval 定时器函数。

1,html源码
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=gb2312">
<title>js进度条代码-www.jb200.com</title>
<style type="text/css">
body{
font-size:12px;
font-family:"verdana","宋体","arial";
color:#222;
text-decoration:none;
margin:8px;
}
#process1{
width:500px;
height:20px;
border:1px solid #333;
background-color:#cccccc;
}
#process2{
width:1px;
height:20px;
text-align:center;
background-color:#33ff00;
}
</style>
</head>
<body>
<div id="process1"><div id="process2"></div></div>
<div id='show'></div>
<script type="text/javascript">
//创建xmlhttprequest
var xmlhttp;
try{
xmlhttp = new xmlhttprequest();
}catch(e){
try{
xmlhttp = new activexobject("microsoft.xmlhttp");
}catch(e){
try{
xmlhttp = new activexobject("msxml2.xmlhttp");
}catch(e){
xmlhttp = null;
alert("您的浏览器不支持xmlhttp,无法完成此操作!");
}
}
}
//利用ajax的无刷新调用
function subhtml(id){
xmlhttp.open("get", "1.asp?id="+id+"&rnd="+math.random(), false);
xmlhttp.setrequestheader("content-type", "text/html; charset=gb2312");
xmlhttp.send(null);
var strtext="";
if(xmlhttp.status==200){
strtext = xmlhttp.responsetext;
}
return strtext;
}
//设置最小id和最大id
var idmin=2;
var idmax=11;
var isrun=false;
var myi=idmin;
//定时器
var intervalid =setinterval(showfun,500);
function showfun(){
if(isrun) return false;
isrun=true;
var res=subhtml(myi);
var para=document.createelement("div");
para.innerhtml = res;
document.getelementbyid("show").appendchild(para);
document.getelementbyid('process2').innertext=(100*(myi-idmin+1)/(idmax-idmin+1)).tofixed(2)+"%";
document.getelementbyid('process2').style.width=500*((myi-idmin+1)/(idmax-idmin+1))+"px";
myi++;
if(myi>idmax) window.clearinterval(intervalid);
isrun=false;
}
</script>
</body></html>
2,asp代码部分,用于生成数据
<%
function sleep(n) '单位秒s
dim starttime
starttime = timer
do : loop until timer>n+starttime
end function
sleep(2) '延时2秒
response.write request("id")&"_ok"
%>
注意:以上代码只是模拟生成html的一个延时页面,用于显示js进度条时使用。