jquery/jindutiao/ target=_blank class=infotextkey>jquery进度条实现代码
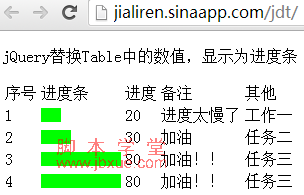
效果图:

1,html代码:
需要把第二列的数值替换成条状图,asp.net girdview 控件生成的也是table标签,因此后面的脚本对gridview的数据呈现也起作用。
思路:
枚举table中的行,找到第二列,取值,替换成对应长度的div标记。
大家可以体会下与js进度条生成原理的不同之处在哪?
2,jquery代码部分:
// jscript source code
var strdivid = "gridview"; //the idname of the div include table
var no_jdt = 1;// jdt's number in table (start 0)
var height_jdt = 14;// jdt's height px
var color_jdt = "#00ff00"; //jdt's color
function showjdt() {
var $gridviewtrs = $("#"+ strdivid + " tr");
var $td;
var $jd;
var strdivjdt;
$gridviewtrs.each(function () {
$td = $(this).find("td").first();
for (var i = 0; i < no_jdt; i++) {
$td = $td.next();
}
jd = parseint($td.text());
if (jd) {
strdivjdt = '<div style="height: '+height_jdt+'px; width: '+jd+'px; background-color:'+color_jdt+';"></div>';
$td.html(strdivjdt);
}
});
}
window.onload = showjdt;
var strdivid = "gridview"; //含有目标table div层的id名称
var no_jdt = 1;// 进度条的列数,从0计起
var height_jdt = 14;// 进度条div的厚度
var color_jdt = "#00ff00"; //进度条div的颜色
function showjdt() {
var $gridviewtrs = $("#"+ strdivid + " tr");//jquery选择器,表示目标层中所有的行(tr)
var $td;
var $jd;
var strdivjdt;
$gridviewtrs.each(function () {//jquery遍历函数,对jquery对象进行迭代
$td = $(this).find("td").first(); //find()jquery遍历函数获得当前匹配元素集合中每个元素的后代,由选择器进行筛选。first() jquery遍历函数,将匹配元素集合缩减为集合中的第一个元素。
(var i = 0; i < no_jdt; i++) { $td = $td.next();//jquery遍历函数,获取下一个jquery对象
}
jd = parseint($td.text());//jquery text()方法,获取标记中的字符内容
if (jd) {//如果字符存在且不为空
strdivjdt = '<div style="height: '+height_jdt+'px; width: '+jd+'px; background-color:'+color_jdt+';"></div>';
$td.html(strdivjdt);jquery html()方法,更改标记的 inner html属性
$td.attr("title",jd);//jquery attr()方法,更改标记的属性,title属性是的鼠标移至td时有对应的提示值友好显示出来 } });
}
window.onload = showjdt;