jquery动画特效实例分享
1.自制折叠内容块
复制代码 代码示例:
<div class="module">
<div class="caption">
<span>标题</span>
<img src="rollup.gif" alt="rollup" title="rolls up this module"/>
</div>
<div class="body">
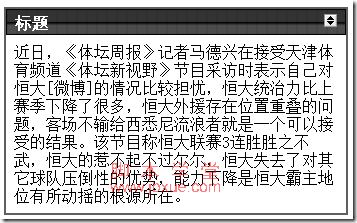
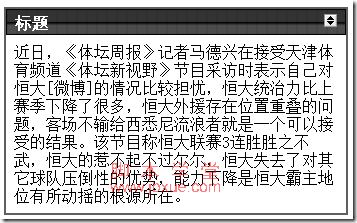
近日,《体坛周报》记者马德兴在接受天津体育频道《体坛新视野》节目采访时表示自己对恒大[微博]的情况比较担忧,恒大统治力比上赛季下降了很多,恒大外援存在位置重叠的问题,客场不输给西悉尼流浪者就是一个可以接受的结果。该节目称恒大联赛3连胜胜之不武,恒大的惹不起不过尔尔,恒大失去了对其它球队压倒性的优势,能力下降是恒大霸主地位有所动摇的根源所在。
</div>
</div>
给img元素绑定点击事件。
复制代码 代码示例:
$(function() {
$('div.caption img').click(function () {
//先找到img的父级元素,再找该父级元素的子元素
var $body = $(this).closest('div.module').find('div.body');
if ($body.is(':hidden')) {
$body.show();
} else {
$body.hide();
}
});
});
运行效果如下图:

切换元素的显示状态,还可以用toggle方法。
复制代码 代码示例:
$(function() {
$('div.caption img').click(function () {
$(this).closest('div.module').find('div.body').toggle();
});
});
以上是没有动画效果的,有时候感觉会很唐突。实际上,show,hide,toggle方法都可以有动画效果。比如:
复制代码 代码示例:
$(function() {
$('div.caption img').click(function () {
$(this).closest('div.module').find('div.body').toggle('slow');
});
});
又比如:
复制代码 代码示例:
$(function() {
$('div.caption img').click(function () {
$(this).closest('div.module').find('div.body').toggle('slow', function() {
$(this).closest('div.module').toggleClass('rolledup', $(this).is(':hidden'))
});
});
});
2.使元素淡入淡出
复制代码 代码示例:
fadeIn(speed, callback)
fadeOut(speed, callback)
fadeTo(speed, opacity, callback)
3.上下滑动元素
复制代码 代码示例:
slideDown(speed, callback)
slideUp(speed, callback)
slideToggle(speed, callback)
4.停止动画
复制代码 代码示例:
stop(clearQueue, gotoEnd)
5.创建自定义动画
animate(properties, duration, easing, callback)
$('.classname').animate({opacity:'toggle'},'slow')
如果写一个扩展函数。
$.fn.fadeToggle = function(speed){
return this.animate({opacity:'toggle'},'slow');
}
6.自定义缩放动画
$('.classname').each(function(){
$(this).animate({
width: $(this).width() * 2,
height: $(this).height() * 2
});
});
7.自定义掉落动画
$('.classname').each(function(){
$(this)
.css("position","relative")
.animate({
opacity: 0,
top: $(window).height() - $(this).height() - $(this).position().top
},'slow',function(){ $(this).hide(); })
});
8.自定义消散动画
$('.classname').each(function(){
var position = $(this).position();
$(this)
.css({
position: 'absolute',
top: position.top,
left:position.left
})
.animate({
opacity: 'hide',
width: $(this).width()*5,
height: $(this).height()*5
top: position.top - ($(this).height() * 5 / 2),
left: position.left - ($(this).width() * 5 /2)
},'normal');
});
9.队列中的动画
//动画插入队列
$('img').queue('chain', function(){});
$('img').queue('chain', function(){});
$('img').queue('chain', function(){});
$('img').queue('chain', function(){});
$('button').click(function(){
$('img').dequeue('chain'); //删除队列中的动画
})
cleaeQueue(name)//删除所有未执行的队列中的动画
delay(duration, name)//为队列中所有未执行的动画添加延迟