下面是一个制作二级菜单的过程:
从顶级菜单开始:
<body>
<p id="menus">
<ul>
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
</ul>
</p>
</body>
为了便于我们在设计过程中看清各个元素的相互关系,我们为四种标记元素(p、ul、li、a)应用不同颜色的边框或背景。
<style type="text/css">
#menus * {
margin:0;
padding:0;
}
#menus {
border:3px solid green;
}
#menus ul {
border:2px solid red;
}
#menus li {
border:2px solid blue;
list-style-type:none;
}
#menus a {
background-color:#DDD;
}
</style>
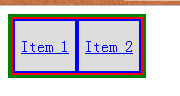
效果图:
![]()
相关的知识:
块级(block)元素和行内(inline)元素的区别
块级元素(段落、标题、列表和标题)后带有换行符,在浏览器中显示时,一个位于另一个上方。未设置宽度时,会扩展到与它的包含元素同宽。
行内元素(a、span和img)前后没有换行符,在浏览器中显示时,会并肩排列,只有前当一行没有足够的空间时才会显示到下一行。
因而,块级元素p、ul和li的边框左右方向填满了浏览器窗口,而行内元素链接a的背景和内容宽度保持一致。
为了创建水平菜单,需要将列表项(li)并肩排列,因此需要浮动它们。为li添加如下规则:
float:left;
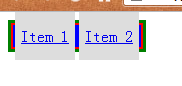
显示效果如下:

相关的知识:
浮动,float属性
浮动是将元素从常规文档流中移出的一种方式;
由于浮动框不在文档普通流中,所以文档的普通流中的块框表现的就像浮动框不存在一样。
图中p和ul并没有包裹列表项,因为浮动了列表项,列表项被移出了常规文档流,所以,ul和p中没有了为浮动的内容,就紧缩起来了。解决方法就是浮动列表项的包含元素。
#menus {
border:3px solid green;
float:left;
}
#menus ul {
border:2px solid red;
float:left;
}
#menus li {
border:2px solid blue;
list-style-type:none;
float:left;
}
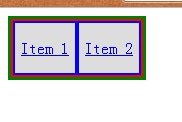
显示效果如下:

接下来,为链接文本周围添加一些内边距来在文本周围创建一些空间。
#menus a {
background-color:#DDD;
padding:1em 6px;
}
显示效果:

怎么成了这个样子,链接的背景是变大了,但却覆盖了包含元素,而不是向外推开并改变包含元素的大小。
相关的知识:
行内元素的垂直内边距不会像块级元素那样,沿着文档层次向上传递到包含元素。因而包含元素也不会调整自身大小来容纳被链接占用的更大区域。解决方法就是把链接也转换为块级元素。
#menus a {
display:block;
background-color:#DDD;
padding:1em 6px;
}
效果如下:

接着在链接上添加悬停效果
#menus a:hover {
color:#CCC;
background-color:#666;
}
顶级菜单已经差不多了,接下来创建下拉选项
<body>
<p id="menus">
<ul>
<li>
<a href="#">Item 1</a>
<ul>
<li><a href="#">Item 1a</a></li>
<li><a href="#">Item 1b</a></li>
</ul>
</li>
<li><a href="#">Item 2</a></li>
</ul>
</p>
</body>
在这个列表项中,添加了一个无序列表。要注意这个嵌套列表的位置——父元素(列表项)结束标签的前面。顶级列表项的结束标记要跟在全部二级列表项的后面。
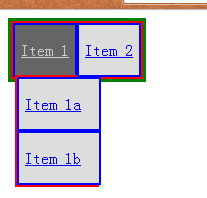
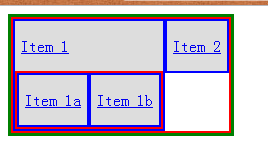
显示效果如下:

下拉菜单继承了顶级菜单的样式并水平排列,但是我们要做的是下拉菜单啊,所以必须要将它们堆叠。实现方法就是:两节菜单之间设置绝对/相对定位关系。根据需要设置ul的宽度为5em,由于下拉菜单继承了顶级菜单的float:left;属性,所以要为ul的子元素li设置width:100%,以便强迫每个li元素填满ul的宽度。通过只允许在ul的宽度上防止一个li元素,最终使li元素相互堆叠。
#menus li {
border:2px solid blue;
list-style-type:none;
float:left;
position:relative;
}
#menus li ul {
position:absolute;
width:5em;
}
#menus li ul li {
width:100%;
}
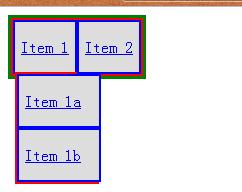
显示效果如下:

相关的知识:绝对定位和定位环境
绝对(absolute)定位是完全不同于static(静态,默认)和relative(相对定位)的一种定位方式。这种定位方式会把元素完全移出文档流。
我们使用top/left等属性移动元素时,所参照的元素就称为定位环境。默认的定位环境为body,通过将元素的任何一个祖先元素的position属性设置为relative,就可以使该祖先元素称为这个元素的定位环境。
上图中由于下拉菜单被移出了文档流,所以它就不再推开顶级菜单框(ul)的宽度,顶级菜单也恢复到和列表项“Item 1”相同的宽度。
现在的情况是下拉菜单一直显示,这肯定是不和要求的,接着要修改相应代码,将它变成鼠标悬停在相关的顶级菜单项上时,才显示下拉菜单。
#menus li ul {
position:absolute;
width:5em;
display:none; /*隐藏下拉菜单*/
}
#menus li:hover ul {
display:block;
}
显示效果如下: