例如:下图中下拉菜单 和小箭头,都是纯css实现的。

(这个IE6是不兼容的。伪类在IE6下是不被解析的.)
第一步 :用 li:hover (li的伪类)实现下拉菜单效果,
第二步:小箭头 的(依照我以往的做法 是切了2个背景 作为a的背景)
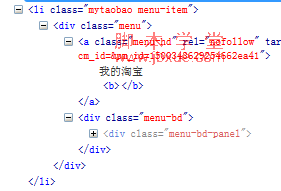
确实实现了淘宝的效果,但是和淘宝的比较淘宝的却多用了一个空的标签<b></b>

淘宝可能用的是css3 的中 border-radius的属性。
然后,开始试着做,代码如下:
<div class="sitenav">
<ul>
<li><a href="#">我的淘宝</a><b></b>
<div class="panel dropanel1"><a href="#">已买到的宝贝</a><a href="#">已卖出的宝贝</a></div>
</li>
<li><a href="#">我的淘宝</a> <b></b>
<div class="panel dropanel2"><a href="#">已买到的宝贝</a><a href="#">已卖出的宝贝</a></div>
</li>
<li><a href="#">我的淘宝</a><b></b>
<div class="panel dropanel3"><a href="#">已买到的宝贝</a><a href="#">已卖出的宝贝</a></div>
</li>
<li><a href="#">我的淘宝</a><b></b>
<div class="panel dropanel4"><a href="#">已买到的宝贝</a><a href="#">已卖出的宝贝</a></div>
</li>
</ul>
</div>
.sitenav { width: 1030px; height: 32px; margin: 0 auto; line-height: 32px; background: #ccc; }
.sitenav li { float: left; position:relative; padding: 0 5px; }
.sitenav li a { float:left; display: block; padding: 0 8px; text-algin: center; }
.sitenav li a:hover { text-decoration: underline; color: #f00; }
.sitenav li:hover { color: #f00; background: #fff; border: 1px solid #f00; border-bottom: 0; }
.sitenav li:hover .panel { display: block; width: 120px; }
.sitenav li:hover .panel a:hover { border: none; }
.sitenav li b { display: block; float: left; width: 0; height: 0; margin-top: 13px; border-width: 3px;
border-style: solid; border-radius:3px 6px; font-size: 0; line-height: 0; }
.sitenav li:hover b { margin-top: 13px; border-width: 3px; border-color: #fff #fff #666 #fff;}
.panel { display: none; background: #fff; border: 1px solid #f00; border-top:none; line-height: 21px; }
.dropanel1 { position: absolute; left: -1px; top: 32px; }
.dropanel2 { position: absolute; left: -1px; top: 32px; }
.dropanel3 { position: absolute; left: -41px; top: 32px; }
.dropanel4 { position: absolute; left: -41px; top: 32px; }
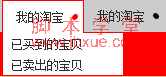
得到的效果如图:
它并不是我想要的那个小三角形。无论我怎么调 都调不对。

然后又想到一个css3 中旋转的属性 transform 变形,但是我查了关于transform 的用法,其中一句引起我的注意。
我屏蔽了IE浏览器的js ,而这个效果任然有效。
原来用的是border-color 这一属性。
小箭头在IE6里也会出现一样的效果。而且boder-color的属性依次是上、右、下、左、顺序排列的。
一开始我不明白的是 border 应该是直线的 为什么给一定的背景会出现三角形,我又深入的想一下
其一:b 标签没有宽高 其二:它有等宽高的border 而且设有背景,然后形成了正方形,这就出现了四角的层叠 所以设置不同的颜色
就会出现三角形。
这个完全可以直接用js 实现的。可是淘宝依旧用css 来实现 ,针对IE浏览器使用js。
另外border-color 这一属性 在css.2.0版本里也可以用, 但是很少有像淘宝这样大费周折用的。
一般类似情况都用作了背景代替而过。