用js获取浏览器屏幕信息,可用的属性很多,在之前的文章中也有介绍,比如:
来看今天的例子,效果如下:
代码:
<html>
<head>
<title>获取当前对象大小以及屏幕分辨率等</title>
<body>
<div style=" width:88%;margin:30px auto; color:blue;" id="div_html">
</div>
<script type="text/javascript">
var s = "";
s += " 网页可见区域宽:"+ document.body.clientwidth+"<br />";
s += " 网页可见区域高:"+ document.body.clientheight+"<br />";
s += " 网页可见区域宽:"+ document.body.offsetwidth + " (包括边线和滚动条的宽)"+"<br />";
s += " 网页可见区域高:"+ document.body.offsetheight + " (包括边线的宽)"+"<br />";
s += " 网页正文全文宽:"+ document.body.scrollwidth+"<br />";
s += " 网页正文全文高:"+ document.body.scrollheight+"<br />";
s += " 网页被卷去的高(ff):"+ document.body.scrolltop+"<br />";
s += " 网页被卷去的高(ie):"+ document.documentelement.scrolltop+"<br />";
s += " 网页被卷去的左:"+ document.body.scrollleft+"<br />";
s += " 网页正文部分上:"+ window.screentop+"<br />";
s += " 网页正文部分左:"+ window.screenleft+"<br />";
s += " 屏幕分辨率的高:"+ window.screen.height+"<br />";
s += " 屏幕分辨率的宽:"+ window.screen.width+"<br />";
s += " 屏幕可用工作区高度:"+ window.screen.availheight+"<br />";
s += " 屏幕可用工作区宽度:"+ window.screen.availwidth+"<br />";
s += " 你的屏幕设置是 "+ window.screen.colordepth +" 位彩色"+"<br />";
s += " 你的屏幕设置 "+ window.screen.devicexdpi +" 像素/英寸"+"<br />";
document.getelementbyid("div_html").innerhtml = s;
</script>
</body>
</html>
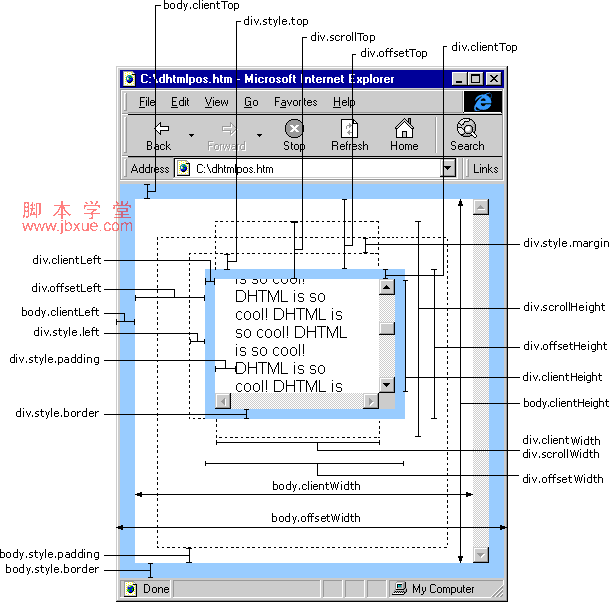
说明图: