本文介绍了jquery中find()与children()方法的用法,find()方法:find()方法是在当前元素集合内部查找,不包括自己;children()方法定义:它是获得匹配元素集合中每个元素的所有子元素(不包括自己,只能在儿子辈(第一层)查找)。
find() 方法定义:它是获得当前元素集合中每个元素的后代,通过选择器、jquery 对象或元素来筛选。
find()方法:find()方法是在当前元素集合内部查找,不包括自己。
例子:
复制代码 代码示例:
<!DOCTYPE html>
<html>
<head>
<script language="
javascript" type="text/JavaScript"
src="lib/jquery/jquery-1.9.1.js"></script>
<style>
body {
font-size: 16px;
font-weight: bolder;
}
p {
margin: 5px 0;
}
</style>
</head>
<body>
<div>
<span>Hello</span> <span>
<p class="selected">test</p> </span>
<p>And One Last Time</p>
<p class="selected">again</p>
</div>
<p class="selected">Hello Again</p>
<script>$("div").find(".selected").css("color", "blue");</script>
</body>
</html>
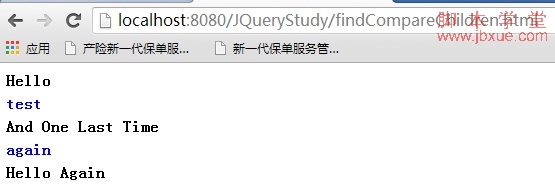
运行结果:

children()方法:孩子,儿童,子女的意思,一般理解为子女或儿子。为什么这样理解?下面先看一下children的定义吧。
children()方法定义:它是获得匹配元素集合中每个元素的所有子元素(不包括自己,只能在儿子辈(第一层)查找)。
children是匹配集合中每个元素的“儿子辈”的子元素。find()除了儿子辈,还包括孙子辈,即只要是它的后代就行。
例子:
复制代码 代码示例:
<!DOCTYPE html>
<html>
<head>
<script language="JavaScript" type="text/JavaScript"
src="lib/jquery/jquery-1.9.1.js"></script>
<style>
body {
font-size: 16px;
font-weight: bolder;
}
p {
margin: 5px 0;
}
</style>
</head>
<body>
<div>
<span>Hello</span> <span>
<p class="selected">test</p> </span>
<p>And One Last Time</p>
<p class="selected">again</p>
</div>
<p class="selected">Hello Again</p>
<script>$("div").children(".selected").css("color", "blue");</script>
</body>
</html>
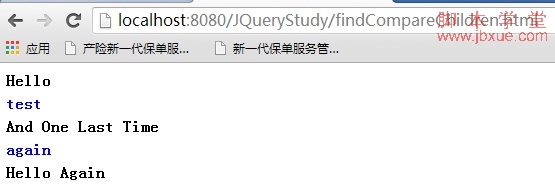
运行结果: