本文介绍了jquery中filter()与find()的用法,find() 方法定义:它是获得当前元素集合中每个元素的后代,通过选择器、jQuery 对象或元素来筛选。
jquery的find()方法与filter()方法。
一、find方法的例子
复制代码 代码示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB18030">
<title>find使用- www.jb200.com</title>
<script src="lib/jquery/jquery-1.9.1.js"></script>
</head>
<body>
<div class="css">
<p class="rain">测试1</p>
</div>
<div class="rain">
<p>测试2</p>
</div>
<script type="text/
javascript">
$("div").find(".rain").css('color', '#FF0000');
//等价于:$("div .rain").css('color','#ff0000');
//也等价于:$(".rain","div").css('color','#ff0000');
</script>
</body>
</html>
运行结果:

问题:这里为什么“测试2”不变为红色?
find() 方法定义:它是获得当前元素集合中每个元素的后代,通过选择器、jQuery 对象或元素来筛选。find()方法要注意的地方:find()方法是在当前元素集合内部查找,不包括自己。
上面例子中$("div")包含两个元素,第一个元素符合要求,但第二个元素div本身的class虽然是"rain",但其内部没有class=rain,所以不符合。
二、filter方法的例子
复制代码 代码示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB18030">
<title>filter使用- www.jb200.com</title>
<script src="lib/jquery/jquery-1.9.1.js"></script>
</head>
<body>
<div class="css">
<p class="rain">测试1</p>
</div>
<div class="rain">
<p>测试2</p>
</div>
<script type="text/javascript">
$("div").filter(".rain").css('color', '#FF0000');
</script>
</body>
</html>
运行结果:

filter()方法定义:filter() 方法将匹配元素集合缩减为指定选择器的元素。意思就是对匹配元素的集合,用选择器测试每个元素本身(不是后代),符合选择器的元素包含在集合中,不符合的去掉(选择器就是起过滤作用),形成一个新的结果集。
上面例子中:find()会在div元素内部(后代)寻找 class为rain 的元素。而filter()则是筛选div的class为rain的元素。一个是对它的子集操作,一个是对自身集合元素筛选。
再看两个w3school上filter()方法的例子:
例一:
复制代码 代码示例:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 60px;
height: 60px;
margin: 5px;
float: left;
border: 2px white solid;
}
</style>
<script type="text/javascript" src="lib/jquery/jquery-1.9.1.js"></script>
</head>
<body>
<div></div>
<div class="middle"></div>
<div class="middle"></div>
<div class="middle"></div>
<div class="middle"></div>
<div></div>
<script>
$("div").css("background", "#c8ebcc")
.filter(".middle")
.css("border-color", "red");
</script>
</body>
</html>
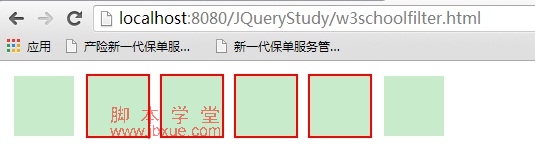
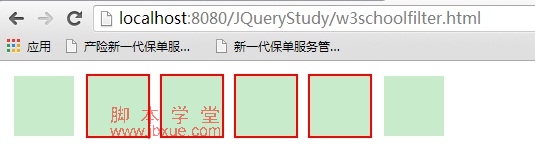
运行结果:

例二:
复制代码 代码示例:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="lib/jquery/jquery-1.9.1.js"></script>
</head>
<body>
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li>list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
<li>list item 6</li>
</ul>
<script>
$('li').filter(':even').css('background-color', 'red');
</script>
</body>
</html>
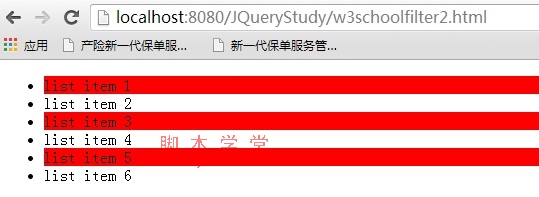
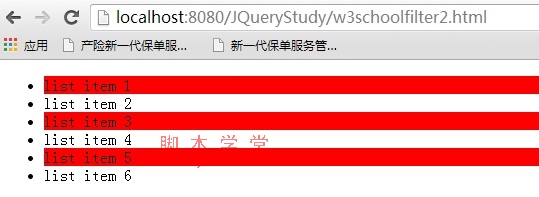
运行结果:

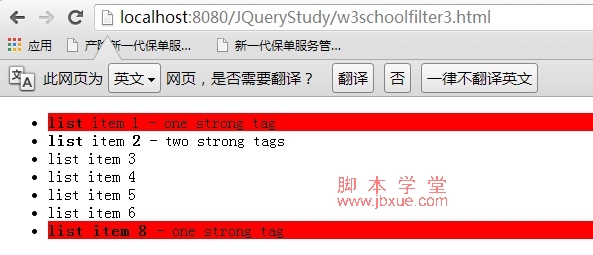
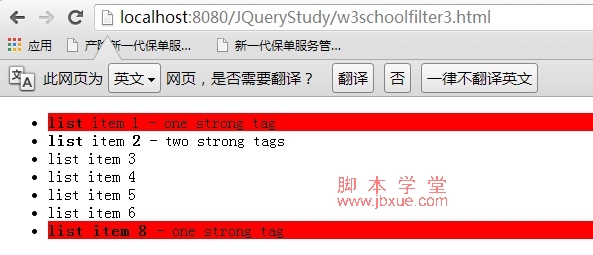
使用filter()方法的第二个形式是,通过函数而不是选择器来筛选元素。对于每个元素,如果该函数返回 true,则元素会被包含在已筛选集合中;否则,会排除这个元素。实例如下:
复制代码 代码示例:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="lib/jquery/jquery-1.9.1.js"></script>
</head>
<body>
<ul>
<li><strong>list</strong> item 1 - one strong tag</li>
<li><strong>list</strong> item <strong>2</strong> - two <span>strong
tags</span>
</li>
<li>list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
<li>list item 6</li>
<li><strong>list item 8 </strong> - one strong tag</li>
</ul>
<script>
$('li').filter(function(index) {
return $('strong', this).length == 1;
}).css('background-color', 'red');
</script>
</body>
</html>
运行结果: