css3变形是一些效果的集合,比如平移translate() 、旋转rotate()、缩放scare()和倾斜skew()效果,每个效果都被称作为变形函数(transform function),它们可以操控元素发生旋转、缩放、和平移等变化。
css3的2d transform函数包括了translate()、scale()、rotate()和skew()。
translate()函数接受css的标准度量单位;scale()函数接受一个0和1之间的十进制值;rotate()和skew()两个函数都接受一个径向的度量单位值deg。除了rotate()函数之外,每个函数都接受x轴和y轴的参数。
css3变形中具有x /y可用的函数:translatex()、translatey()、scalex()、scaley()、skewx()和skewy()。(translatex(正的向右),translatey(负的向上))
2D transform常用的transform-function的功能:
3D transform常用的transform-function的功能:
设置transform-style的值为preserve-3d值,建立一个3D渲染环境。
transform-origin属性指定元素的中心点在哪。transform-origin属性值可以是百分比、em、px等具体的值,也可以是top、right、bottom、left和p这样的关键词。
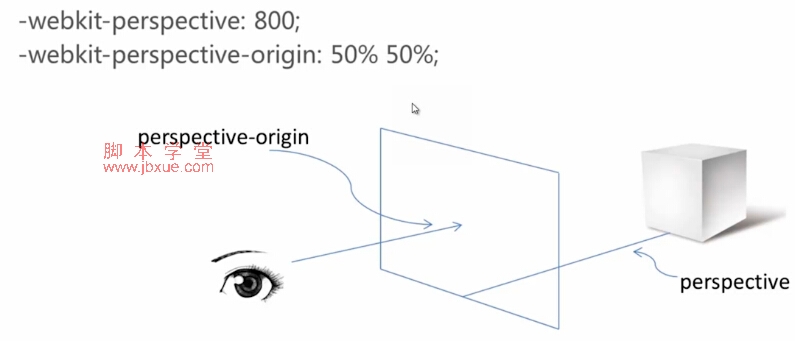
`perspective`属性: 设置元素被查看位置的视图。 perspective 属性定义 3D 元素距
视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。
`perspective-origin:` 设置 3D 元素的基点位置。 属性定义 3D 元素所基于的 X 轴
和 Y 轴。该属性允许您改变 3D 元素的底部位置。
Perspective:景深
perspective-origin :景深基点
transform-origin:变换基点

注意:和transform属性易混淆的是transition过渡属性(不是translate()移动变化哦)。
更多变形参照此网站中示例:http://ecd.tencent.com/css3/tools.html
例子: