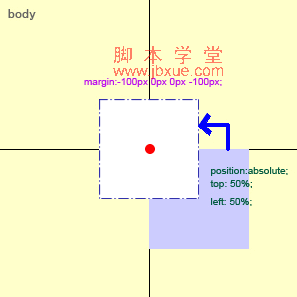
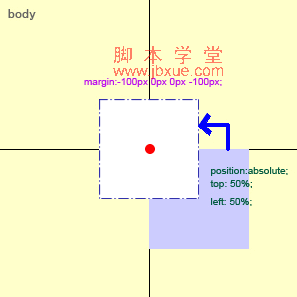
有关css绝对定位元素left设为50%,以实现元素水平居中的方法,绝对定位的元素left设为50%时,是已左上角为原点的,只要再使用margin属性添加负值补偿回来就可以了。
css绝对定位元素left按百分比设定的方法。
绝对定位的元素left设为50%时,是已左上角为原点的,只要使用margin属性添加负值补偿下就可以。
例子:

代码:
#board{
width:60%;
padding:3%;
background:#09F;
position:absolute;
top:0px;
left:50%;
margin-left:-30%;
}
以上代码实现蓝色区域水平居中。