禁止js文件缓存与清除浏览器缓存的多种方法
先来看第一部分,如何禁止js文件缓存?
1、引用js文件
类似:
js/YearReportLuRu.js?20100408154456
这样浏览器就会以为每次引用的js文件都是不同的,当然YearReportLuRu.js对后面的动态数并不进行处理。
2、就是在客户端页面文件头加上:
服务器端加上:
这种办法在程序中应用过,但是有些用户还是存在缓存现象,个人觉得还没最终解决。
3,另外一种方法
需要服务器上设置允许缓存,这样客户端才会根据客户端的设置来缓存一些静态文件(如:js、css、图片)。
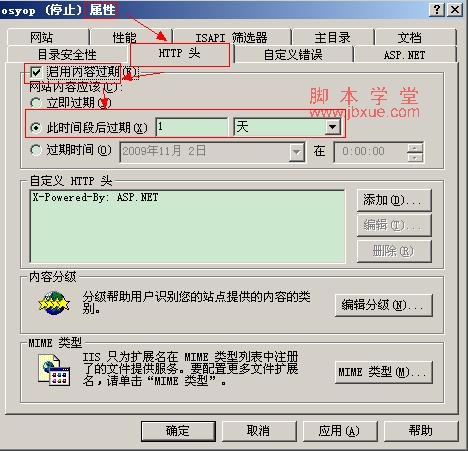
在IIS里,可以在站点属性的“HTTP头”里设置“启用内容过期”,来控制客户端缓存的时间。(如下图)
这样HTTP返回的HTTP头是304,启用缓存可以大大提高用户体验,另外也建议启用http压缩,来优化网站。

此方法是设置在WEB发布服务器上。
总结:对于静态文件用IIS或其它的WEB SERVER都可以做到,缓存客户端是IE或其它客户端的机制问题.
大众用户还是不会没事清掉客户端的cache,所以我们可以利用程序来控制缓存问题。
第二部分,js清除ie浏览器缓存的方法。
对于动态文件,比如 index.asp?id=... 或者 index.aspx?id=... 禁止浏览器缓存数据。
但是对于静态文件(css,jpg,gif等), 在什么场合下面需要禁止浏览器缓存,怎么做?!
方法一:Dojo中可以用简单的方法完成:在dojo.xhrGet(包括post)等方法中都包含preventCache属性,此属性的含义:
“默认为启用浏览器缓存,否则将通过自动增加不同的参数来确保浏览器缓存失效” 只要把此属性赋值为:“true”即可。
方法二:document.write("
其中 ver=113 的 113就是版本号,一般都是采用 CVS 或其他工具生成的开发版本号。
应该缓存的时候缓存静态文件,当版本有更新时从获取最新的版本,并更新缓存。
对于图像 来有效利用和更新缓存.
js清除浏览器缓存方法二
为了减小浏览器与服务器之间网络传输压力,往往对静态文件,如js,css,修饰的图片做cache,也就是给这些文件的http响应头加入 Expires和Cache-Control参数,并指定缓存时间,这样一定时间内浏览器就不会给服务器发出任何的HTTP请求(除了强制刷新),即使在这段时间内服务器的js或css或图片文件已经更新多次,但浏览器的数据依然是原来最能初cache的旧数据,
如何让浏览器拿到修改后的数据呢?方法是用ajax请求服务器最新文件,并加上请求头If-Modified-Since和Cache-Control。
例如:
$.ajax({
type: "GET",
url: "static/cache.js",
dataType: "text",
beforeSend :function(xmlHttp){
xmlHttp.setRequestHeader("If-Modified-Since","0");
xmlHttp.setRequestHeader("Cache-Control","no-cache");
}
});
这样浏览器就会把最新的文件替换掉本地旧文件。
另外的问题,js必须知道服务器更新了那个js、css、图片,利用cookie和时间版本应该可以解决。
jquery自从1.2开始就有ifModified和cache参数了,不用自己加header
ifModified Boolean Default: false
Allow the request to be successful only if the response has changed since the last request. This is done by checking the Last-Modified header. Default value is false, ignoring the header.
cache Boolean Default: true
Added in jQuery 1.2, if set to false it will force the pages that you request to not be cached by the browser.
代码: