readonly属性规定输入字段为只读。只读字段是不能修改的。
可以使用tab键切换到该字段,还可以选中或拷贝其文本。
readonly只对text、password以及textarea有效。
将其设置在select、radio、checkbox等表单元素上不会起效果,用户可以更改表单元素选中的值。
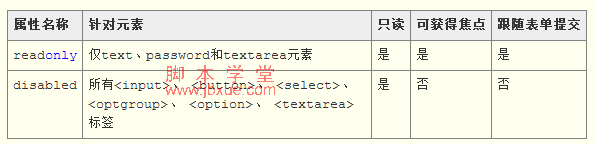
readonly与disabled区别:
该属性对text、password、textarea、select、radio、checkbox、hidden、option等表单元素都有效。
disabled属性不仅会阻止用户操作该元素,并且在提交表单时会阻止该表单元素的提交。
例如:
<input name="test" type="text" disabled="disabled" value="hello"/>
由于该表单元素test具备disabled属性,在提交表单时,该表单元素不会跟随表单一起提交,因此在后台服务器接收到的请求中不会包含名称为test的参数。
如图: