border-radius属性
值:半径的长度
前缀
-moz(例如 -moz-border-radius)用于Firefox
-webkit(例如:-webkit-border-radius)用于Safari和Chrome。
例1:
复制代码 代码示例:
<div id="round"></div>
#round {
padding:10px; width:300px; height:50px;
border: 5px solid #dedede;
-moz-border-radius: 15px;/* Gecko browsers */
-webkit-border-radius: 15px; /* Webkit browsers */
border-radius:15px;/* W3C syntax */
}
效果:

例2:无边框
复制代码 代码示例:
<div id="round"></div>
#round {
padding:10px; width:300px; height:50px;
background:#FC9;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius:15px;
}
效果:

例3,书写顺序
/* Gecko browsers */
-moz-border-radius: 5px;
/* Webkit browsers */
-webkit-border-radius: 5px;
/* W3C syntax - likely to be standard so use for future proofing */
border-radius:10px;
其它
支持上、右、下、左
border-radius:5px 15px 20px 25px;
例4:支持拆分书写
/* Gecko browsers */
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 0;
-moz-border-radius-bottomleft: 0;
-moz-border-radius-bottomright: 20px;
/* Webkit browsers */
-webkit-border-top-left-radius: 20px;
-webkit-border-top-right-radius: 0;
-webkit-border-bottom-left-radius: 0;
-webkit-border-bottom-right-radius: 20px;
/* W3C syntax */
border-top-left-radius: 20px;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-bottom-left-radius:20px;
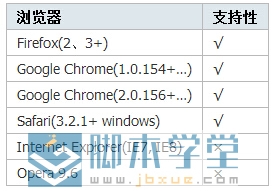
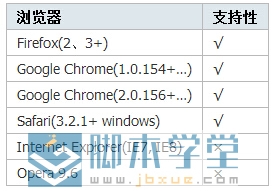
支持性: