固定高宽的div在网页中垂直居中很简单,不是固定高宽的div怎么垂直居?
在网页布局,特别是手机等web端网页经常是不固定高宽的div,那么这些div如何垂直居中?
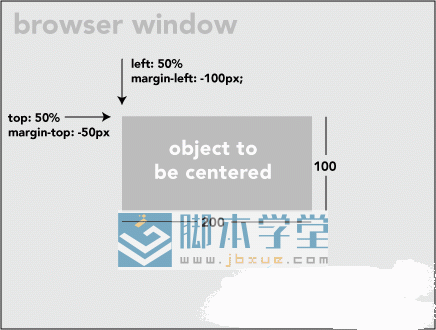
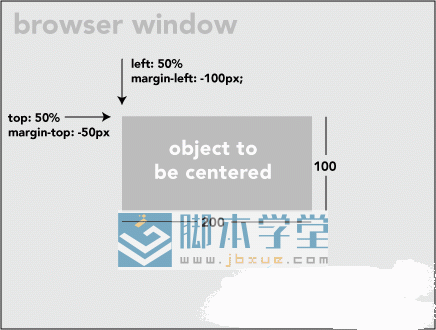
一、固定高宽div垂直居中

如上图,固定高宽,写法如下:
position: absolute;
left: 50%;
top: 50%;
width:200px;
height:100px;
margin-left:-100px;
margin-top:-50px;
二、不固定高宽div垂直居中的方法
方法一:
用一个“ghost”伪元素(看不见的伪元素)和 inline-block / vertical-align 可以搞定居中,非常巧妙。
这个方法要求待居中的元素是 inline-block,不是一个真正通用的方案。
1、html部分:
<div class="block" style="height: 300px;">
<div class="centered">
<h1>haorooms案例题目</h1>
<p>haorooms案例内容,haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容</p>
</div>
</div>
2、css部分:
/* This parent can be any width and height */
.block {
text-align: center;
}
/* The ghost, nudged to maintain perfect centering */
.block:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
margin-right: -0.25em; /* Adjusts for spacing */
}
/* The element to be centered, can
also be of any width and height */
.centered {
display: inline-block;
vertical-align: middle;
width: 50%;
}
方法二:
可以用table布局方法,但是这种方法也有局限性!
html部分:
<table style="width: 100%;">
<tr>
<td style="text-align: center; vertical-align: middle;">
Unknown stuff to be centered.
</td>
</tr>
</table>
由于table写法比较费时,也可以用div代替table。
html部分:
<div class="something-semantic">
<div class="something-else-semantic">
Unknown stuff to be centered.
</div>
</div>
css:
.something-semantic {
display: table;
width: 100%;
}
.something-else-semantic {
display: table-cell;
text-align: center;
vertical-align: middle;
}
方法三,终极解决方法:
以上2中方法可能都有其局限性,第三种方法是比较成熟的不是固定高宽div的垂直居中的方法!
css3的写法,想兼容IE8浏览器的话,建议用上面的方法。
方法与固定高宽的差不多,但是不用margin用的是 translate()
演示例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>haorooms不固定高度div写法 - www.osxue.com</title>
<style>
.center {
position: fixed;
top: 50%;
left: 50%;
background-color: #000;
width:50%;
height: 50%;
-webkit-transform: translateX(-50%) translateY(-50%);
}
</style>
</head>
<body>
<div class="center"></div>
</body>
</html>
以上css只是针对webkit内核的浏览器,其他内核浏览器写法如下:
-webkit-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
有些弹出层的样式,也可以用这个方法居中:
position: fixed;
top: 50%;
left: 50%;
width: 50%;
max-width: 630px;
min-width: 320px;
height: auto;
z-index: 2000;
visibility: hidden;
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
方法四,多行未知高度文字的垂直居中
如果一段内容,它的高度是可变,可以使用上一节讲到的实现水平居中时使用到的最后一种方法,就是设定Padding,使上下的
padding值相同即可。
这也是一种“看起来”的垂直居中方式,它只不过是使文字把<div>完全填充的一种访求而已。
代码:
div {
padding:25px;
}
优点:可以在任何浏览器上运行,并且代码很简单,只不过这种方法应用的前提就是容器的高度必须是可伸缩的。
复制代码 代码示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>多行文字实现垂直居中 - www.osxue.com </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
body { font-size:12px;font-family:tahoma;}
div {
padding:25px;
border:1px solid #FF0099;
background-color:#FFCCFF;
width:760px;
}
</style>
</head>
<body>
<div>
<pre>现在要使这段文字垂直居中显示!
div {
padding:25px;
border:1px solid #FF0099;
background-color:#FFCCFF;
}
</pre></div>
</body>
</html>