<html>
<head>
<script type="text/
javascript">
//依次输入,自动获得焦点框
function moveNext(object,index){
if(object.value.length==4){
document.forms[0].elements[index+1].focus();
}
}
function showResult(){
var f=document.forms[0];
var result="";
for(var i=0;i<4;i++){
result+=f.elements[i].value;
}
alert(result);
}
</script>
</head>
<body onload="document.forms[0].elements[0].focus();">
<form>
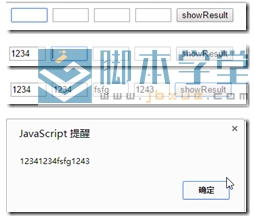
文本框如下:
<input type="text" size="3" maxlength="4" onkeyup="moveNext(this,0);">
<input type="text" size="3" maxlength="4" onkeyup="moveNext(this,1);">
<input type="text" size="3" maxlength="4" onkeyup="moveNext(this,2);">
<input type="text" size="3" maxlength="4" onkeyup="moveNext(this,3);">
<input type="button" value="显示" onclick="showResult();">
</form>
</body>
</html>