一、文档对象模型
DOM( Document Object Model)文档对象模型,它提供了访问、动态修改文档的借口,W3C指定了DOM规范,主流浏览器都支持。DOM由3部分组成,分别是CoreDom、XML DOM和HTML DOM。
1、Core DOM:也称核心DOM变成,定义了一套标准的针对任何结构化文档的对象,包括HTML、XHTML和XML。
2、XML DOM:定义了一套标准的针对XML文档的对象。
3、HTML DOM:定义了一套标准的针对HTML文档的对象。
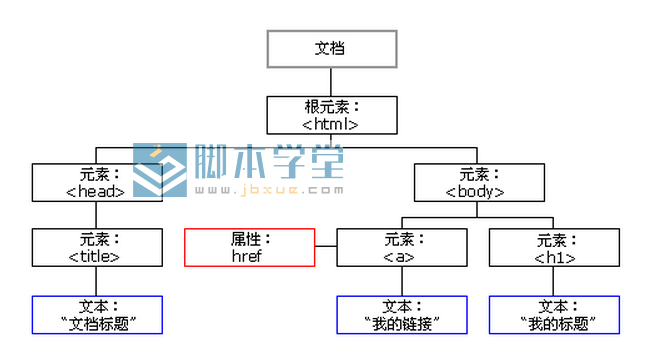
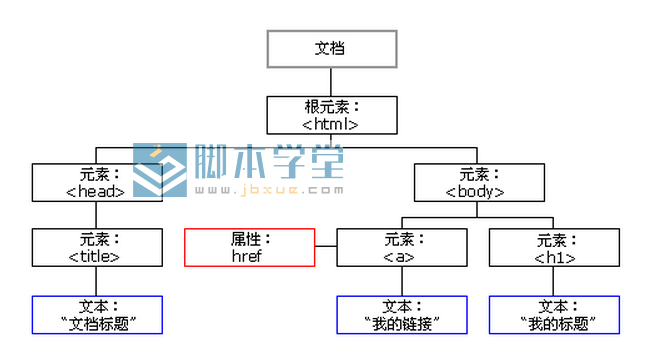
二、认识DOM节点树。

DOM以树形结构组织HTML文档,文档中每个标签或者元素都是一个节点,各个节点之间都存在着关系。
三、访问DOM节点。
1、使用getElement系列方法访问指定节点。
1)getElementById():返回对拥有指定id的对一个对象的引用。
复制代码 代码示例:
<script type="text/
javascript">
function getValue()
{
var x=document.getElementById("myHeader"); //点击标题,弹出标题的值。
alert(x.innerHTML);
}
</script>
<body>
<h1 id="myHeader" onclick="getValue()">这是标题</h1>
</body>
</html>
2)getElementsByName():返回带有指定名称的对象的集合。
复制代码 代码示例:
<script type="text/javascript">
function getElements()
{
var x=document.getElementsByName("myInput"); //获取页面中名字为myInput
文本框的个数。数量为3
alert(x.length);
}
</script>
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<br />
<input type="button" onclick="getElements()" value="名为 'myInput' 的元素有多少个?" />
3)getElementsByTagName():返回带有指定标签名的对象的集合。
复制代码 代码示例:
<script type="text/javascript">
function getElements()
{
var x=document.getElementsByTagName("input"); //获取页面中标签名字为input的文本框。数量为4
alert(x.length);
}
</script>
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<br />
<input type="button" onclick="getElements()" value="How many input elements?" />
2、使用层次关系访问节点。
1)访问根节点:
有两种特殊的文档属性可用来访问根节点:
document.documentElement:第一个属性可返回存在于 XML 以及 HTML 文档中的文档根节点。
document.body:第二个属性是对 HTML 页面的特殊扩展,提供了对 <body> 标签的直接访问。
2)访问父节点
parentNode:返回节点的父节点。
3)访问兄弟节点
firstChild:返回节点的首个子节点。如果元素没有子节点则返回null。文本和属性节点没有子节点。如果是firefox浏览器会将空标签算在内。IE浏览器不计算空标签。
lastChild:返回节点的最后一个字节点,同 firstChild。 如果是firefox浏览器会将空标签算在内。IE浏览器不计算空标签。
四、操作节点的属性值
1、Core DOM的标准方法包括以下两种:
getAttribute("属性名"):获取属性的值。
setAttribute("属性名"):设置属性的值。
2、HTML DOM标准方法可以直接获取dom.属性。例如:img.src直接获取图片src属性。
五、创建和增加节点
createElement(tagName):按照给定的标签名创建一个节点。
appendChild(nodeName):在已经存在节点的末尾添加新的子节点。
insertBefore(newNode,oldNode):向指定节点之前插入新的节点。其中newNode参数是必须的,表示新插入的节点;oldNode是可选的。
cloneNode(deep):复制某个节点。其中deep参数是布尔值,当deep的值为true时,会复制指定的节点以及它的所有子节点。如果为false,则只复制当前节点和它的属性。
六、删除和替换节点
removeChild(node):删除指定的节点。
replaceChild(newNode,oldNode:将newNode替换为oldNode。