jquery val()方法不仅能够设置元素的值,同时也能获取元素的值。
对文本框的操作,比如判断邮箱地址等。
例子:
代码:
注:this.defaultValue就是当前文本框的默认值。
val()方法,还可以使select(下拉列表框),checkbox(多选框)和radio(单选框)相应的项被选中,这在表单操作中经常会用到。
例子:
<body>
<input type="button" value="设置单选下拉框选中"/>
<input type="button" value="设置多选下拉框选中"/>
<input type="button" value="设置单选框和多选框选中"/>
<br/><br/>
<select id="single">
<option value="1">选择1号</option>
<option value="2">选择2号</option>
<option value="3">选择3号</option>
<option value="4">选择4号</option>
<option value="5">选择5号</option>
</select>
<select id="multiple" multiple="multiple" style="height:120px;">
<option value="1" selected="selected">选择1号</option>
<option value="2">选择2号</option>
<option value="3">选择3号</option>
<option value="4">选择4号</option>
<option value="5" selected="selected">选择5号</option>
</select>
<br/><br/>
<input type="checkbox" value="check1"/> 多选1
<input type="checkbox" value="check2"/> 多选2
<input type="checkbox" value="check3"/> 多选3
<input type="checkbox" value="check4"/> 多选4
<br/>
<input type="radio" value="radio1"/> 单选1
<input type="radio" value="radio2"/> 单选2
<input type="radio" value="radio3"/> 单选3
</body>
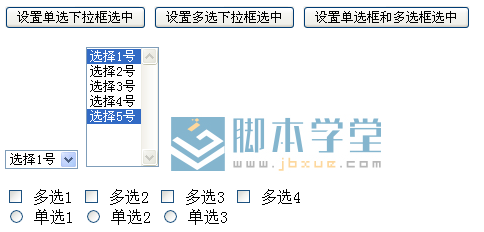
运行后,默认的显示效果:

如何改变选中的项?在javascript区域添加代码:
然后分别点击如下的三个按钮:
则会发现,默认的选中项已经变为要设置的项了。
如下:
![]()
